テキストの扱いに困っている方へ
不眠症なのでもう一記事。
今回は
・記事タイトル
・見出し文章
・投稿日時
・コメント数
・お気に入り数
というよく一緒に扱うテキストの整理の仕方について書いて行きます。
写真素材は暗黙のフリー素材と化して10年の地元の友達です。
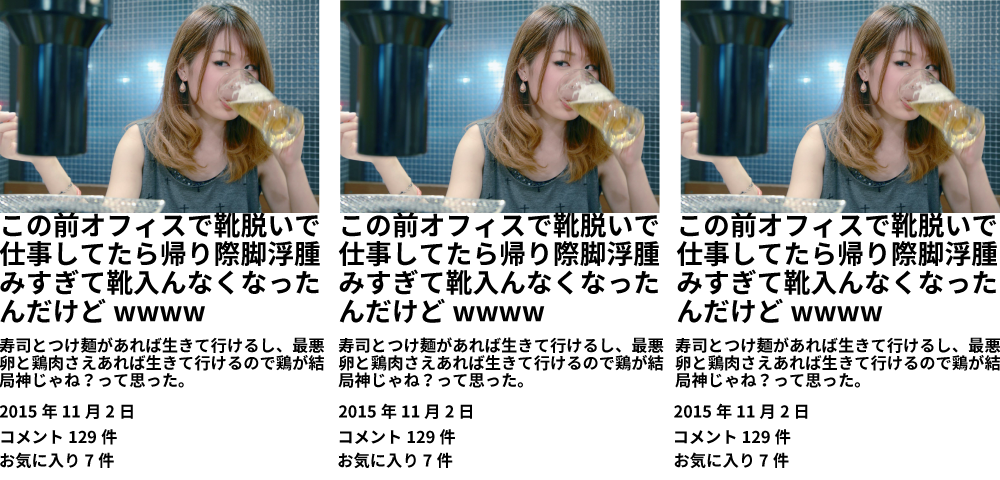
さて、まず困っている方のデザインを再現してみました。

かなり見づらいですね。
なぜ見づらいのかというと、主に2点
・文字の太さ(font-weight)が均一
・隙間(padding)が少ない
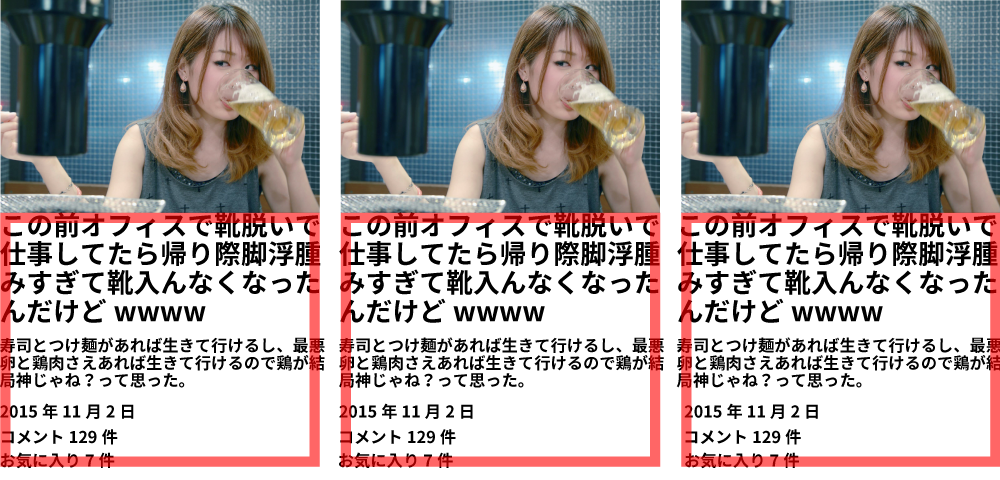
これを解決するには、

まずこの赤枠分くらいのpaddingとってみてください。

これだけで大分見え方変わると思います。
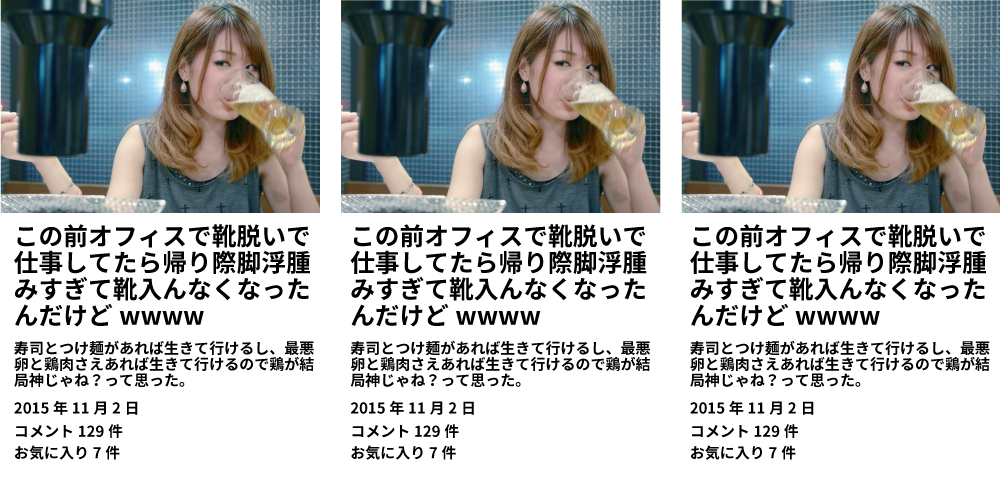
次にタイトル以外の文字のfont-weightを細くしてみてください。

お〜変わってきましたね。
続けて、これは個人の好みによりけりなのですが最近私や社会は
割とh1要素であっても細いfontを当てたりするので
タイトルとその他要素のfont-weightを1段階ずつ下げてみましょう。

うむ。
次に美しくない点として
・行間の隙間(line-height)が狭い
私の場合はfont-sizeの1.5倍前後で微調整します。

「見やすくなって来たよ桃太郎!」
あとは、なんとなくの違和感をつぶして行く作業になります。
ここで言うところの違和感は、「なんかタイトル主張激しくね?」

最後の違和感「もうちょい情報まとめられるくね?」
ってことで、コメントとお気に入りはテキストの変わりにアイコンにしましょう。
そして数値の部分は見出し文章よりもユーザーが気になる情報の可能性が高いので
font-weight太めがおすすめです。
と、いいつつ見出しを一番目立たせたいので他のテキストはほんのりグレーにすると
バランスよくなるお!(黒は前記事を参考してダークなメインカラーにしてね)

完成です。
・細かい強弱をつける
ということを意識しながら作れるようになれると良いかなと思います。
「ちょっ...アイコンとか軽く言うけどっ...描けないしっ...」
という方は
こちらで検索かけるといいとおもいます。
くれぐれもライセンスにはご注意を。
おしまい。