テキスト入りボタンのデザインにお困りの方へ
予想以上に沢山の方々に読んで頂けてキーボードを打つ手が震えてしまいますが、
今回はテキスト入りボタンのデザインについて書いて行きます。
(読んでくださっている方ありがとうございます!)
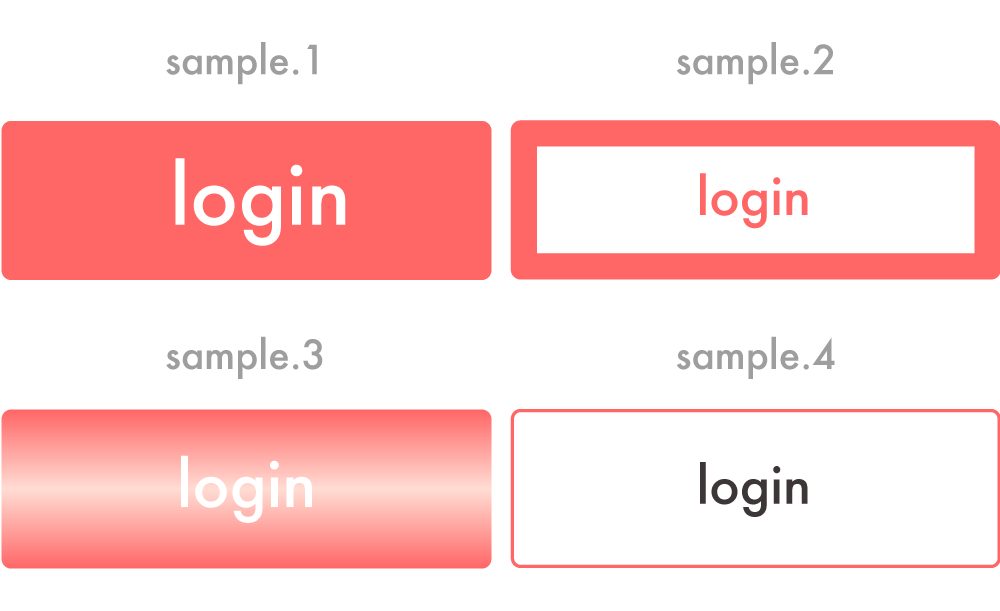
では、まずよくあるイケてないボタンのデザインを再現してみました。

こちらのボタンのデザインでイケてない点を当ててみてください。
正解は、
1. 文字サイズが大きすぎる。そしてテキストが中央配置になっていない。
2. 枠線が太すぎる。こんなデザイン見たことない。
3. 表現が古い。無駄な装飾は不要。
4. 枠線とテキストカラーが別々に設定されている。
願わくは「こんなデザイン見たことない。」という感覚を大事にして頂きたいです。
見たことないデザインに挑戦するのはやめておきましょう。
アスファルトから見たことない柄のキノコが生えていて「なんか食えそう」と手を伸ばすのと同じくらいの危険性があります。
ここで、もう条件を縛ってしまった方が制作しやすいとおもうので
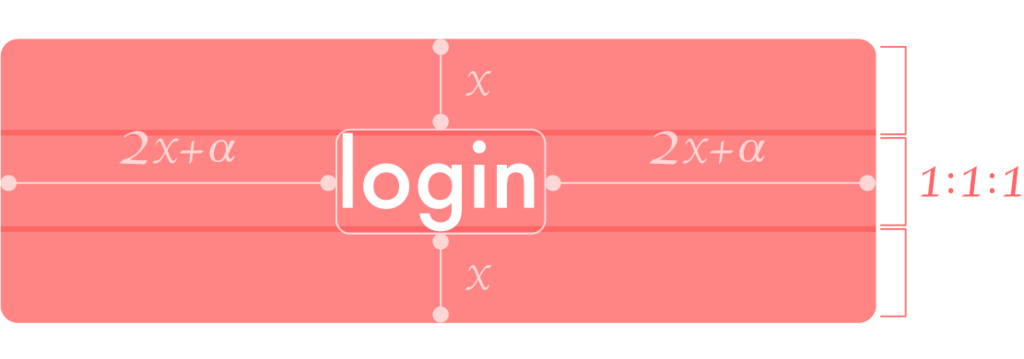
私なりに追求した結果の黄金比を公開します。

図を見ればお分かりかとは思いますが、簡単に説明すると
・上下のpaddingはテキストサイズと同じサイズ
・左右のpaddingは上下の2倍のサイズ+よしなに変更(グリッドとかある場合)
・とりあえずテキストは絶対に中央配置
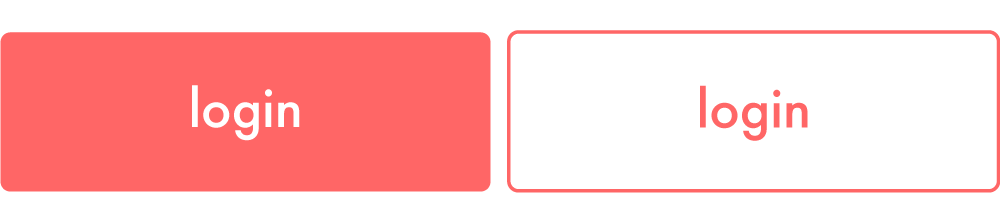
こちらを適応させるとこのようなデザインになります。

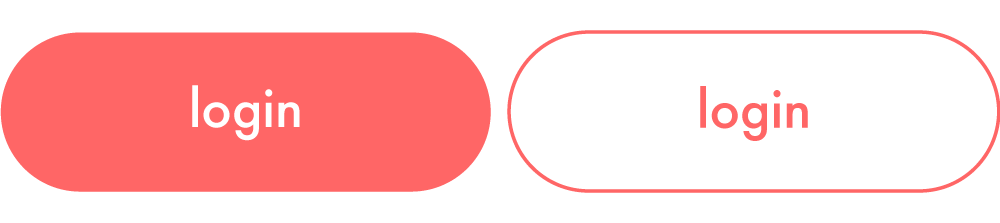
イチオシ:角丸ボタン
・角丸は4~6pxで応相談
・ゴーストボタン(右)の場合は絶対に線幅(solid)1pxにして下さい。
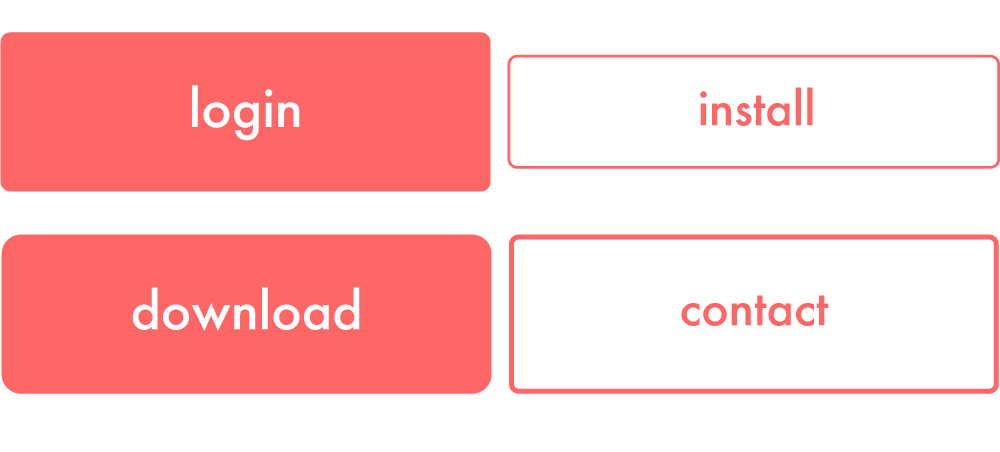
ここで、絶対にやっては行けないミスを念のため(無いとは思いますが割と高頻度で発見する)記載しておきます。

このように
・ボタンによって縦幅(あるいは横幅)のサイズが違う物が混在している
・角丸のpxが統一されていない
・solidのpxが統一されていない
等は一気にデザインの質を落とすので異性にモテたい場合は絶対にやめましょう。
「なんか今作ってるサイトに角丸ボタンあわないお...」
という方は

割と何にでもあう:丸ボタン
・両端は半円
・ゴーストボタン(右)の場合は絶対に線幅(solid)1pxにして下さい。
あとは、個人的にボタンっぽくないのと若干トレンドから外れかけているという理由で
あまりおすすめはしませんが

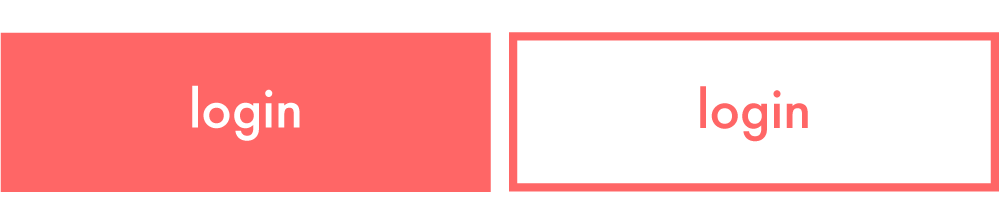
長方形ボタン
・ゴーストボタン(右)の場合は絶対に線幅(solid)4~6pxにして下さい。
こちらのボタンのみイレギュラーで、solidが1pxだと本当にボタン感なくなる(存在感が薄い)ので線幅少し太くしてあげた方が良いと思います。
ただ、こちらのボタンはhover効果にこだわる場合は
かなりおすすめです。
↑こんなやつのこと
おしまい。