【第1回】アプリのデザインを企画からグラフィックまでやってみよう
こんばんは。少し間があきましたが、今日からまた更新して行きます。見てね!
と、いうわけで今回は「どういう記事がエンジニアさんの参考になるのかな?」と思い凄腕エンジニアさんに相談したところ「デザインのプロセスが知りたい」とのことだったので、アプリを企画からグラフィックに落とすまでのプロセスを書いて行きたいと思います。
そこで私が考えたアプリの企画は、
「独身男性が風邪にかかったときにおつかい、または食事を作ってくれる家事代行サービス」です。
このアプリを企画した理由としては、先週の金曜日の飲み会で独身男性が
「一人暮らしになってから、風邪引いたときは彼女が欲しいと強く思う」
「おかゆつくってくれるときに台所に行こうとしたら『もーだめ。寝てて』って言われたい」
「とりあえず頼りたい」
と虚ろな目で話していたのを聞いたからです。
さて、ここで最初にするのが競合調査です。
他に似たサービスが世に出てないかググりましょう。
もしもググって似たサービスがあった場合、優位性があると感じたらそのまま作ってしまえば良いですし、なかったらこっちのもんです。
ちなみにこのサービスは似たサービスがありませんでした。
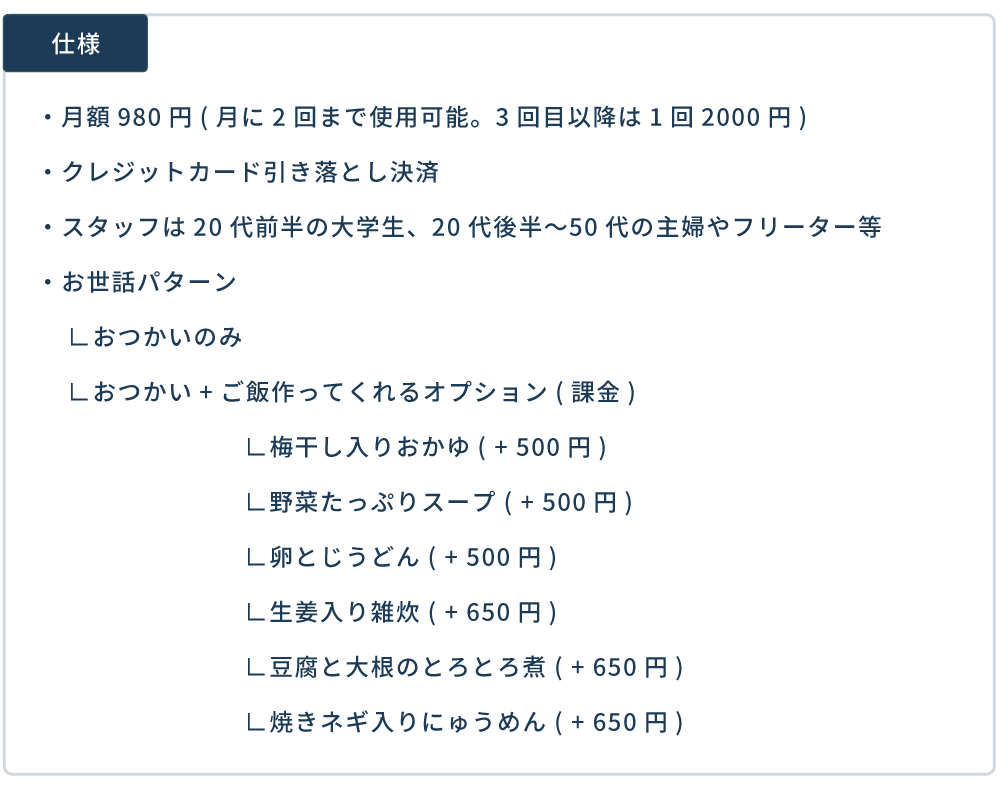
なので早速簡単な仕様をまとめてみました。

最初は時間型のマネタイズを考えていたのですが、同期に相談したところ
「構造としては雇い主と女性の仲介業でベビーシッターやらルームクリーニングと同じなので、時間型の発想をしがちだが、典型的な課金モデルが作りづらい課金モチベーションなため保険型にした方がいい」
とアドバイスを頂いたので、保険型(月額課金制)にすることにしました。
私のようにマーケティングの知識が未熟な方は、我が道を行くのではなく確実にその道の人に相談したほうが良いです。
「アウトプットの質」が全てということを忘れずに、次はペルソナ設定に移ります。
「ペルソナ設定ってよく聞くけどなんなんだろう...」
という方は少なくないのではないでしょうか。
ターゲットユーザーと言い換えられることも多々。
これらは、簡単に言うと「コアユーザーになりうる人物像を己の脳内で作り上げろ」ということです。
実際に私が制作したペルソナはこちら

もちろん私は吉田元気さんに会ったことも喋ったこともありません。
ペルソナは「架空のユーザーであり、すべては自分の妄想」です。
ただ、妄想と現実の乖離を極力防ぐ方法があります。それは「ヒアリング」です。
「こいつ吉田元気に近くねえ!?」
って人間を見つけて質問をぶつけまくるのがヒアリングになります。
私ほどの人間観察力(ストーカー気質)があれば、コアユーザーを一瞬であぶり出し明確化させるのは容易ですが、まだ慣れないうちはできるだけヒアリングで芯に迫ることをおすすめします。
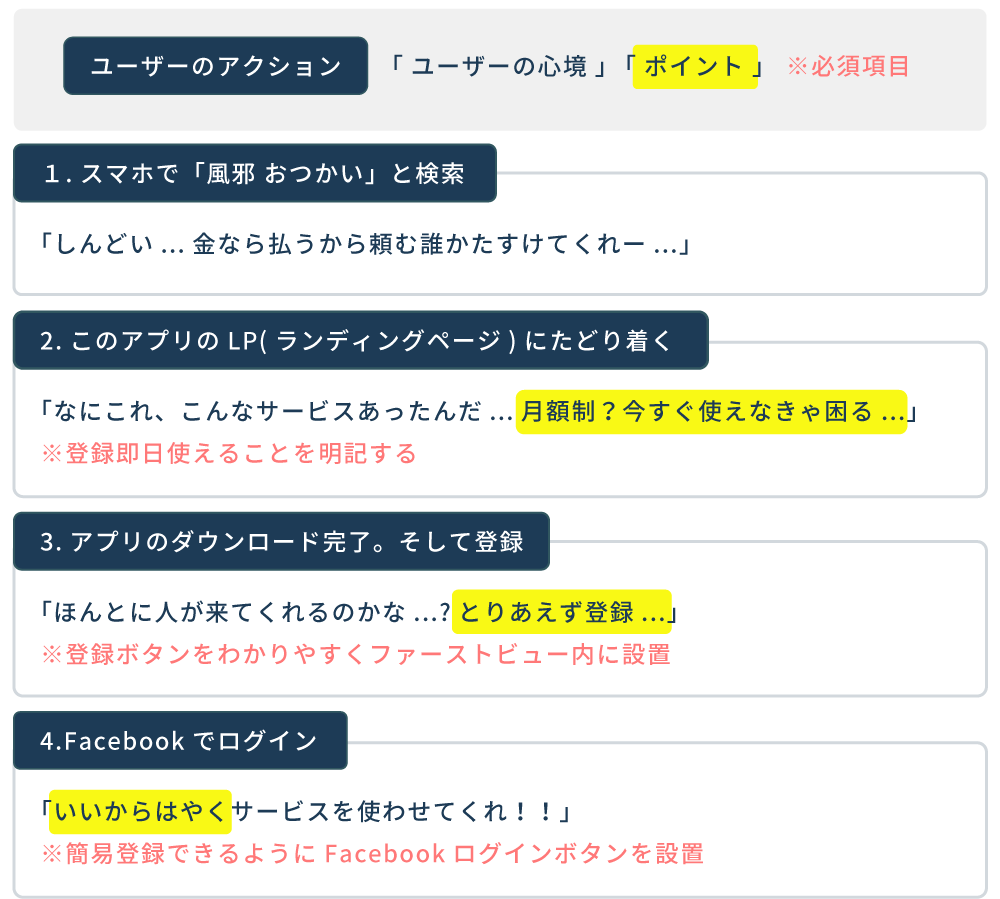
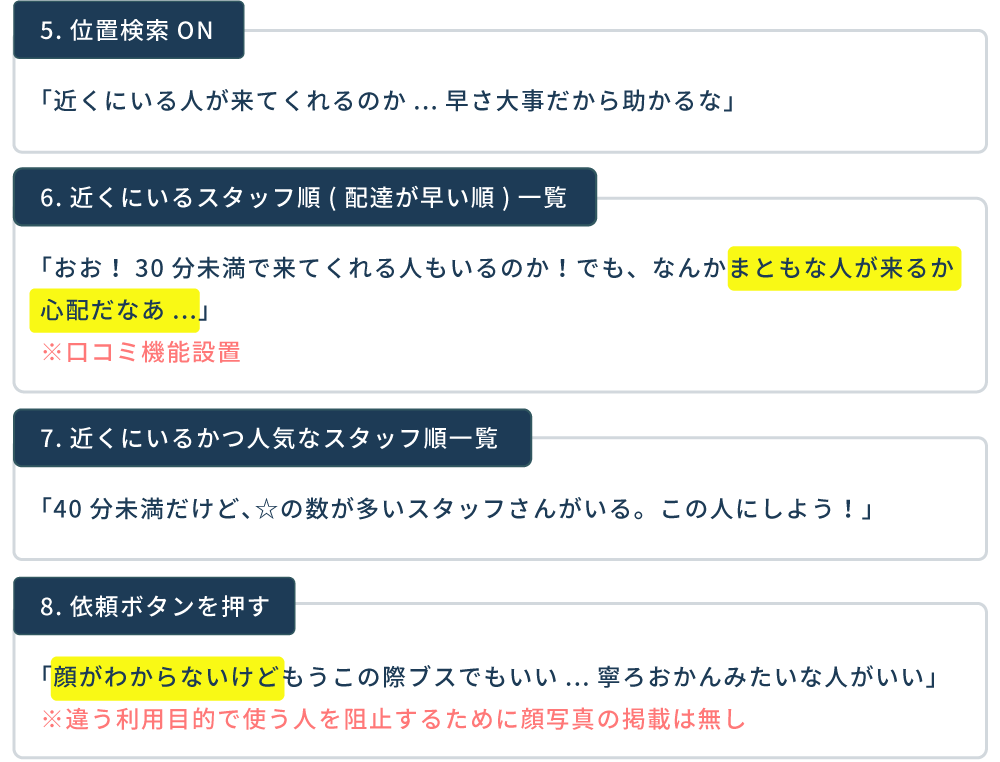
次に「ユーザーシナリオ」を制作します。
ユーザーシナリオは、ペルソナが自分の作ったアプリを使う際の
・実際にとるであろうアクション
・心境の変化
・心境の変化で見落としては行けないポイント
・ポイントから導かれるサービスにおいての必須項目
を書けば十分です。
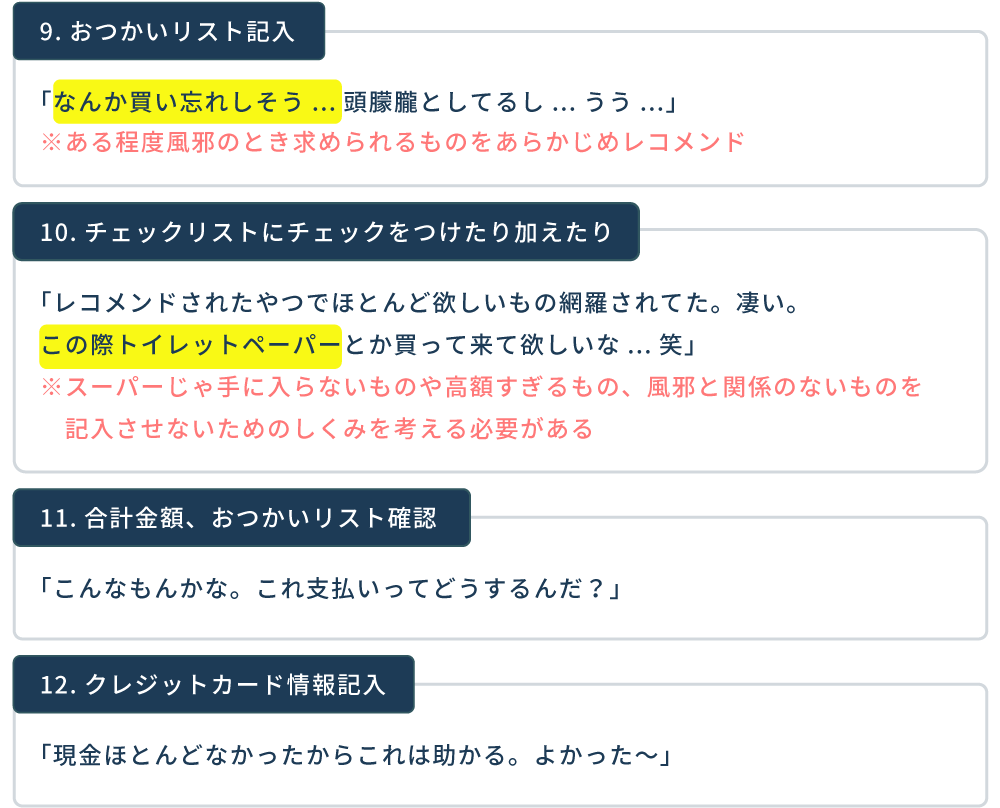
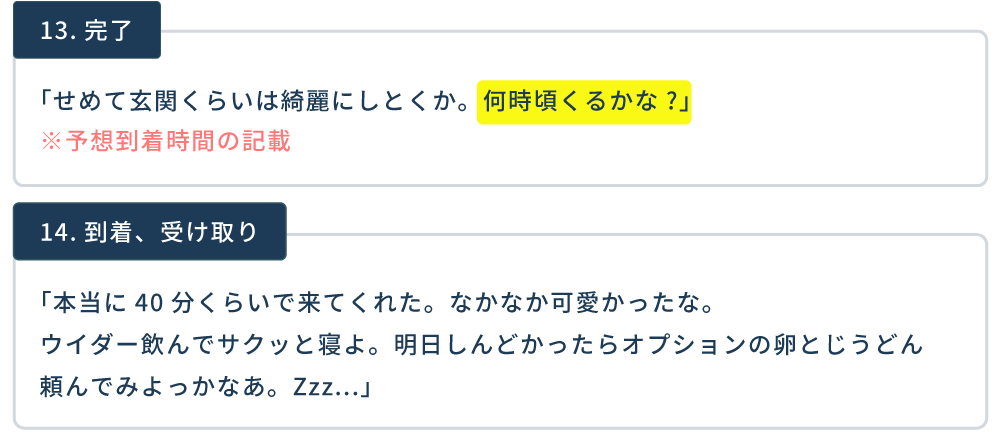
もうこれに関しては百聞は一見に如かずなので、制作した吉田元気の動向をご覧下さい。




こんな感じです。
使いにくいサービスの特徴としては、このユーザーシナリオが破綻している場合が殆どではないかと思います。
例えば、「12.クレジットカード情報記入」が「3.アプリのダウンロード完了、そして登録」の次の項目に来たとしたら、吉田元気はきっと
「まだサービス使うか迷ってるのにクレジットカードの情報記入しなきゃいけねーのかよ!だりぃ!」
と離脱する可能性が高いです。
この一連の流れを構成するのも、私ほどのユーザー思考(妄想癖)があれば容易いですが、本当に慣れの作業だと思いますのであとは個々人で経験をつむなりと、頑張ってください。
と、いうわけで今回は
・仕様
・ペルソナ設定
・ユーザーシナリオ
をざっと書かせて頂きました。
次回は
・ワイヤーフレーム制作
・プロトタイピングツールの使い方
について書こうと思います。
おしまい。