色でお困りの方へ
初めまして。都内のIT企業でデザイナーとして働いている者です。
普段は主にアプリやウェブのデザインをしています。
あだ名は「オープン&シェア」「闇属性」「歩くリスク」などがあります。
このブログ初めたきっかけとしては、
・なんとなくニーズがあるような気がした
・なんとなくブログが書きたい
・そこにパソコンがあったから
という感じです。
そしてこのブログの目的は
・一人でサービスをつくっちゃうエンジニアさんのデザイン手助け
です。
もちろんエンジニアさん以外の方にも、なんとなくイケて見える資料を作りたいとか
そういう目的で読んでいただけると嬉しいです。
前置きが長くなりましたが、最初にまず色でお困りの方向けの記事を
書いて行こうと思います。

まずカラーの割合なんですが、こんな割合にしといたら良いと思います。
4、5色で色鮮やかなサイトを作るのは危険なのでやめときましょう。
「ここは違う機能なんだ...!」
と新しい色を追加する手は今すぐ止めてください。
グレースケールなら3~4色つかってもいいのでそこでなんとかやりくりしましょう。

いきなりなんとなく英語で書いてみましたが、これ何色に見えますか?
「黒!」って思われた方、大学芋くらい甘いですね。
これ、実は濃い紫なんです。



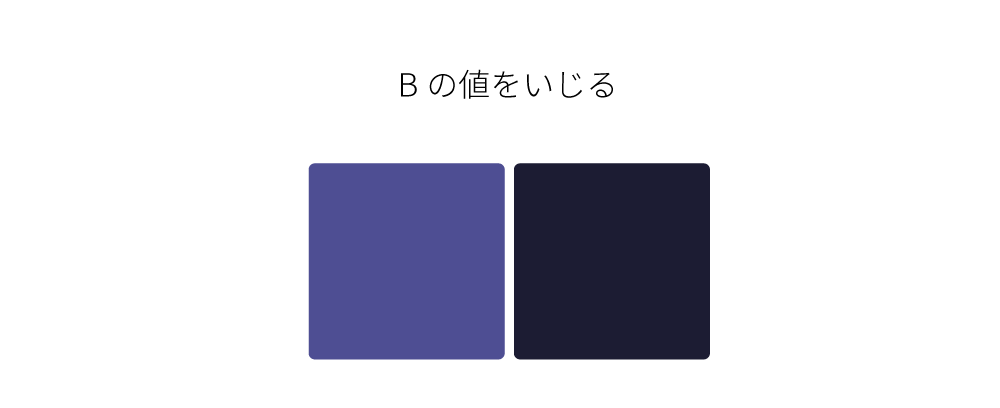
なんとなく「真っ黒」いわゆる「#000」を使用するより
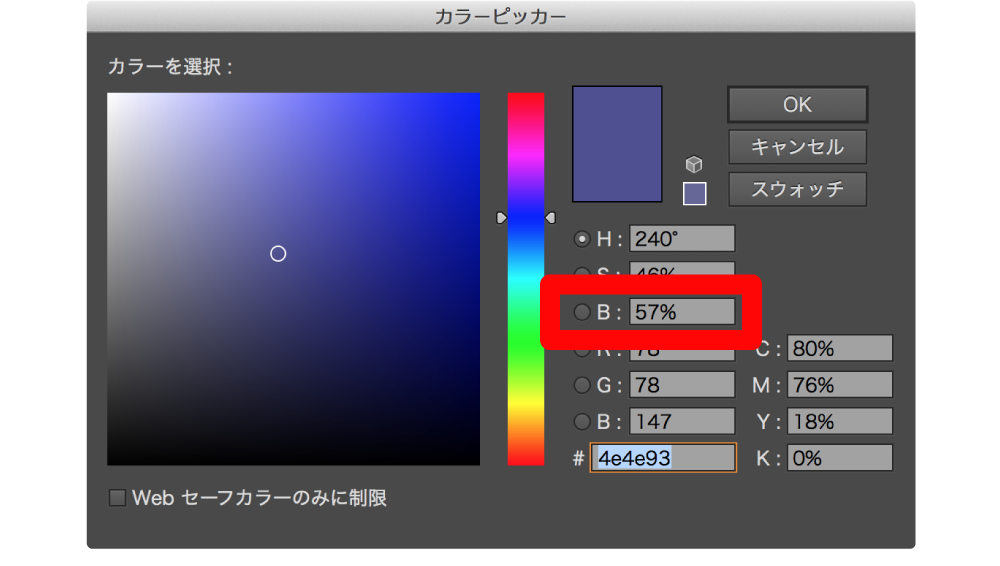
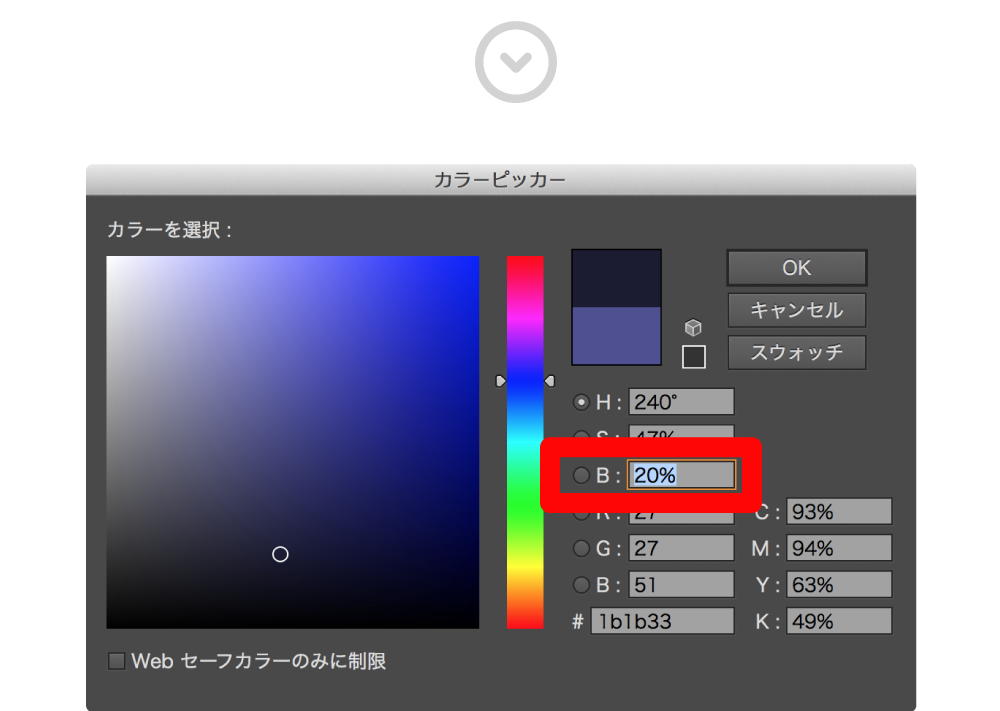
メインカラーのBの値(Blackの略)をいじって黒に限りなく近いメインカラーを
文字色や背景色に使った方が馴染みいい場合が多いんでおすすめです。
と、いうわけでこれ以上文章量多くなったら続かなそうなので
こんぐらいざっくりな感じで更新して行きたいと思います。
「おい!待てよ!肝心な色の組み合わせとか、そういうの!もっと!」
って声が聞こえて来たので
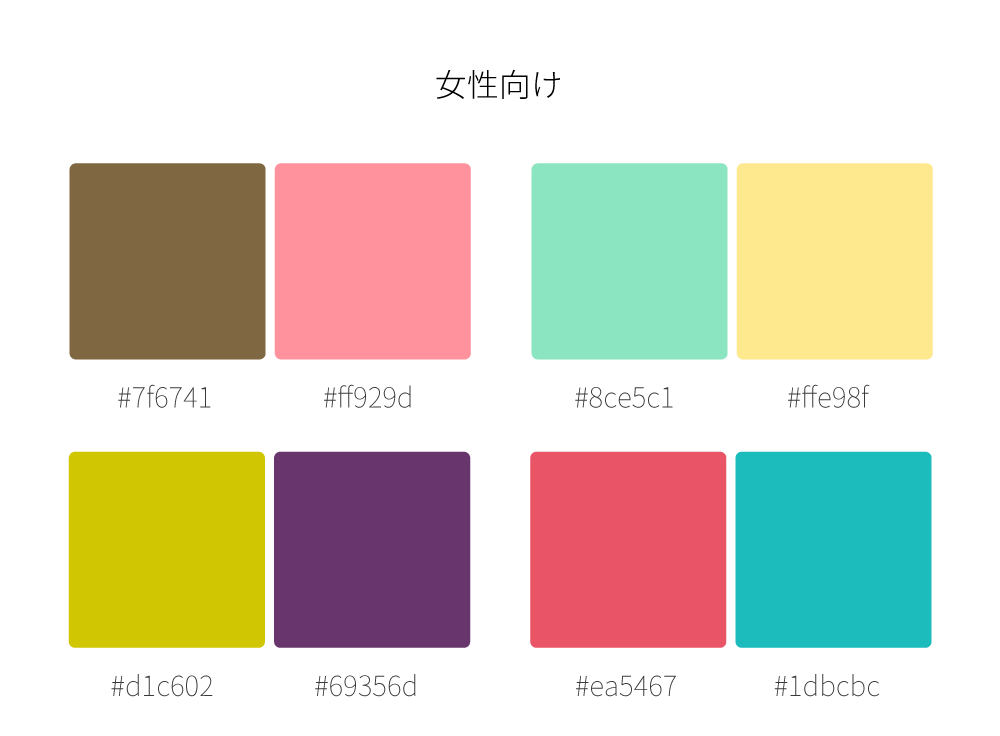
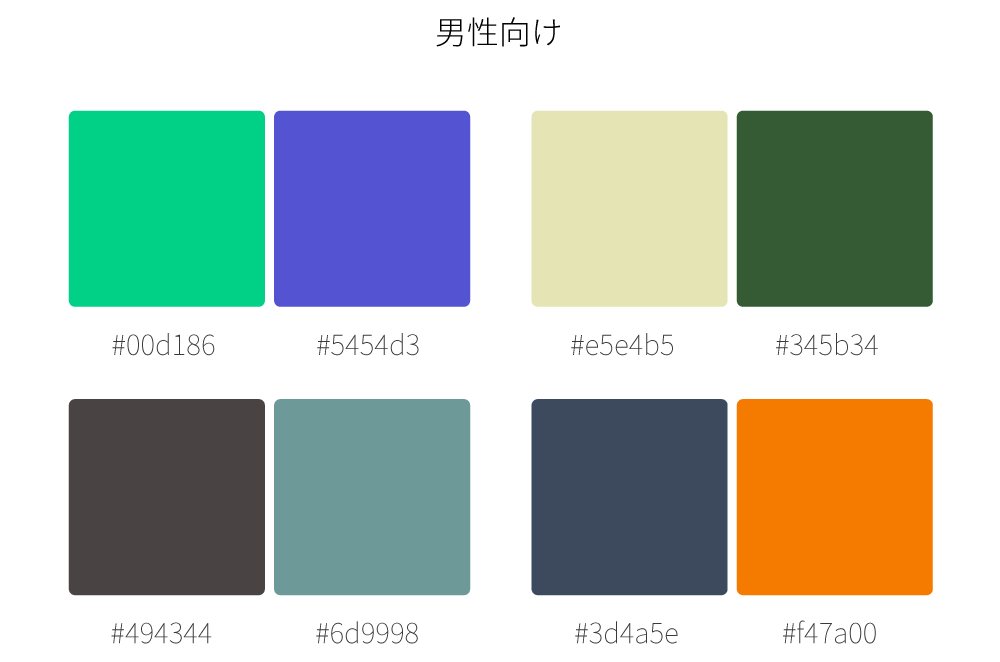
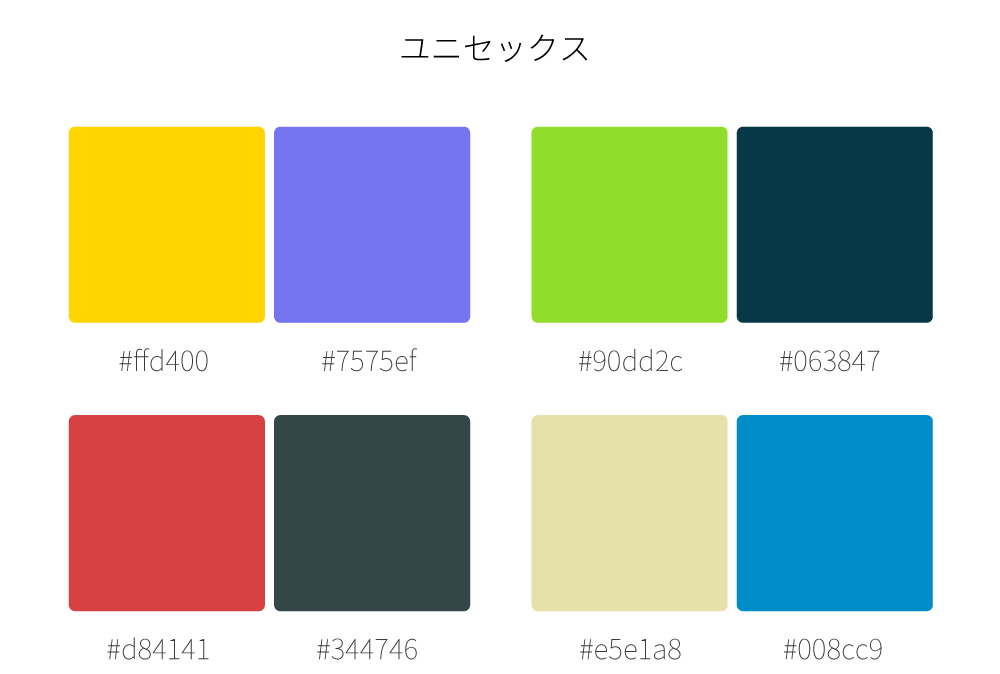
最後にざっと手動で生成したカラーコード載せときます。
迷ったときはこれ完コピしたらそれなりに見れるサイトにはなるはずです。



「なんか好きな配色なかったンゴ...」という方は
これで見つけてみてください。
おしまい。