【第1回】アプリのデザインを企画からグラフィックまでやってみよう
こんばんは。少し間があきましたが、今日からまた更新して行きます。見てね!
と、いうわけで今回は「どういう記事がエンジニアさんの参考になるのかな?」と思い凄腕エンジニアさんに相談したところ「デザインのプロセスが知りたい」とのことだったので、アプリを企画からグラフィックに落とすまでのプロセスを書いて行きたいと思います。
そこで私が考えたアプリの企画は、
「独身男性が風邪にかかったときにおつかい、または食事を作ってくれる家事代行サービス」です。
このアプリを企画した理由としては、先週の金曜日の飲み会で独身男性が
「一人暮らしになってから、風邪引いたときは彼女が欲しいと強く思う」
「おかゆつくってくれるときに台所に行こうとしたら『もーだめ。寝てて』って言われたい」
「とりあえず頼りたい」
と虚ろな目で話していたのを聞いたからです。
さて、ここで最初にするのが競合調査です。
他に似たサービスが世に出てないかググりましょう。
もしもググって似たサービスがあった場合、優位性があると感じたらそのまま作ってしまえば良いですし、なかったらこっちのもんです。
ちなみにこのサービスは似たサービスがありませんでした。
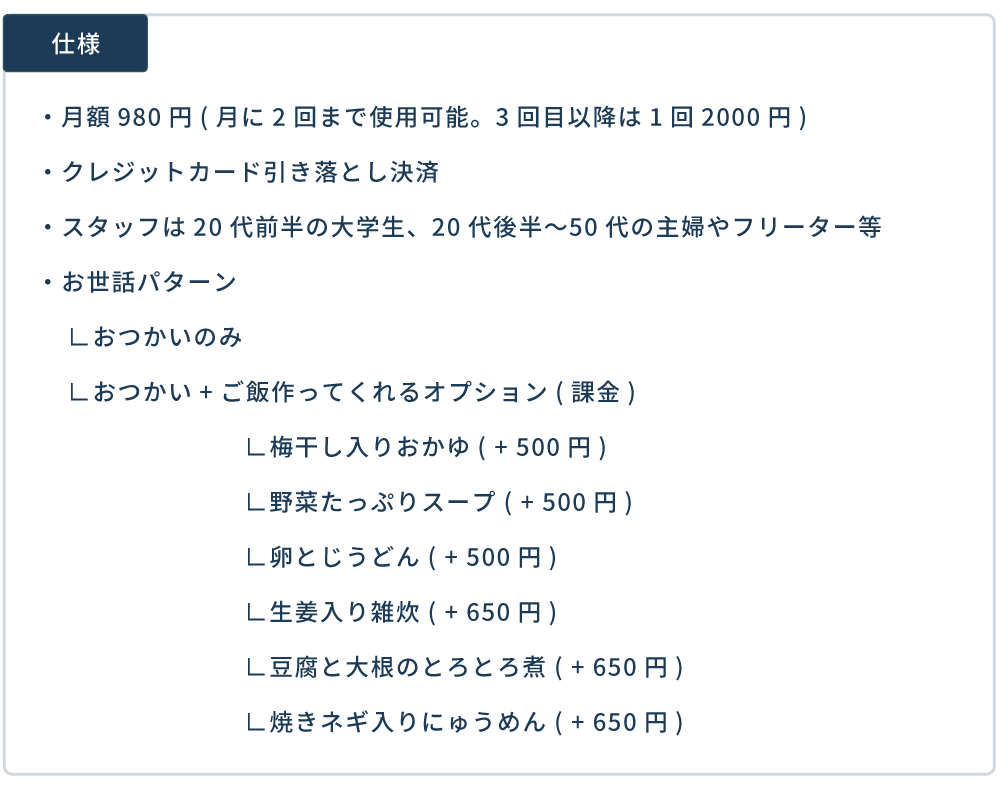
なので早速簡単な仕様をまとめてみました。

最初は時間型のマネタイズを考えていたのですが、同期に相談したところ
「構造としては雇い主と女性の仲介業でベビーシッターやらルームクリーニングと同じなので、時間型の発想をしがちだが、典型的な課金モデルが作りづらい課金モチベーションなため保険型にした方がいい」
とアドバイスを頂いたので、保険型(月額課金制)にすることにしました。
私のようにマーケティングの知識が未熟な方は、我が道を行くのではなく確実にその道の人に相談したほうが良いです。
「アウトプットの質」が全てということを忘れずに、次はペルソナ設定に移ります。
「ペルソナ設定ってよく聞くけどなんなんだろう...」
という方は少なくないのではないでしょうか。
ターゲットユーザーと言い換えられることも多々。
これらは、簡単に言うと「コアユーザーになりうる人物像を己の脳内で作り上げろ」ということです。
実際に私が制作したペルソナはこちら

もちろん私は吉田元気さんに会ったことも喋ったこともありません。
ペルソナは「架空のユーザーであり、すべては自分の妄想」です。
ただ、妄想と現実の乖離を極力防ぐ方法があります。それは「ヒアリング」です。
「こいつ吉田元気に近くねえ!?」
って人間を見つけて質問をぶつけまくるのがヒアリングになります。
私ほどの人間観察力(ストーカー気質)があれば、コアユーザーを一瞬であぶり出し明確化させるのは容易ですが、まだ慣れないうちはできるだけヒアリングで芯に迫ることをおすすめします。
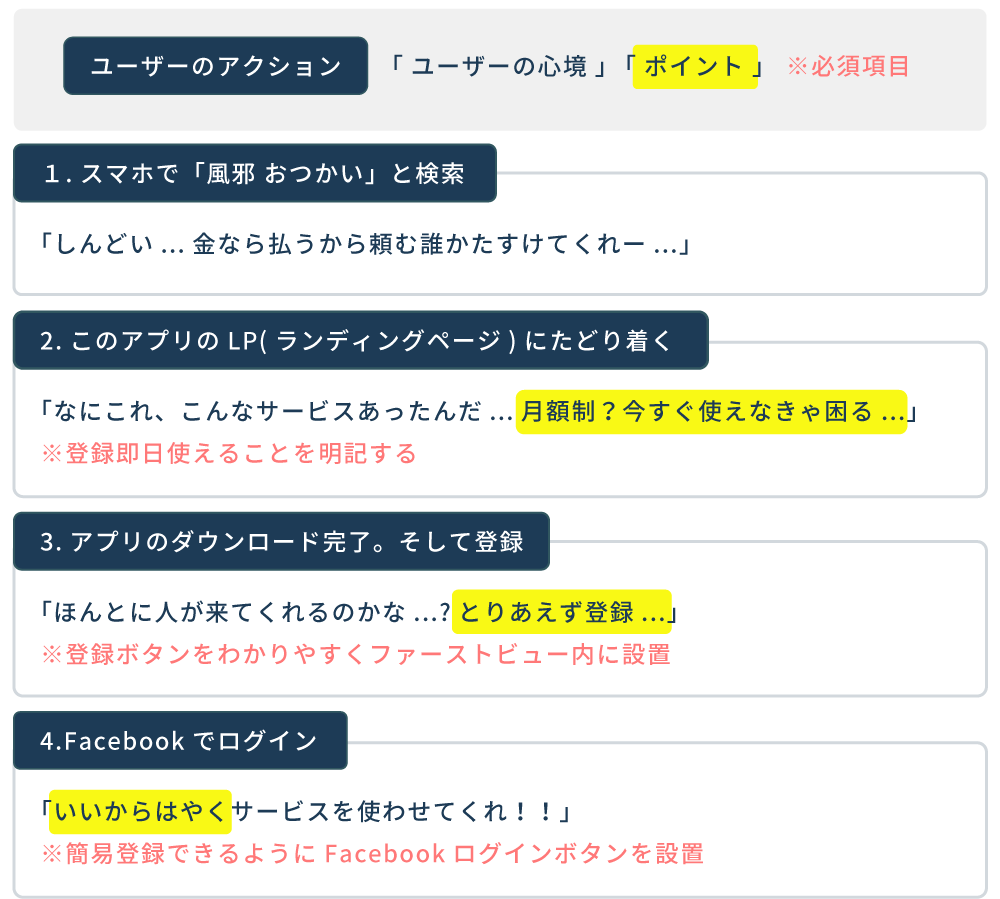
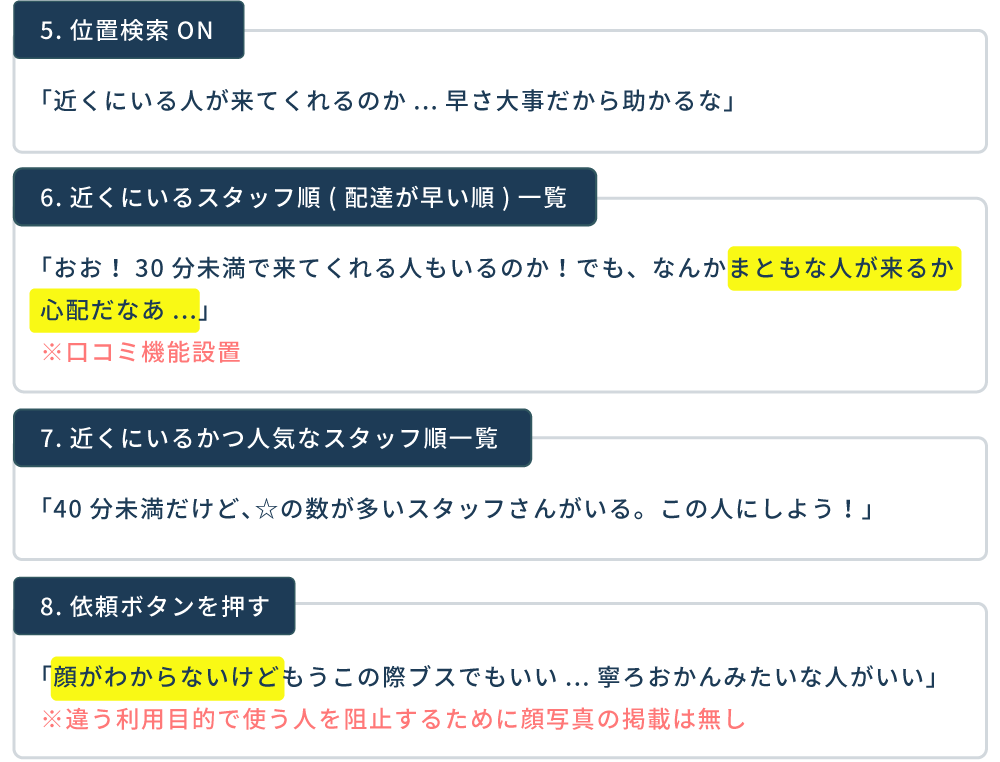
次に「ユーザーシナリオ」を制作します。
ユーザーシナリオは、ペルソナが自分の作ったアプリを使う際の
・実際にとるであろうアクション
・心境の変化
・心境の変化で見落としては行けないポイント
・ポイントから導かれるサービスにおいての必須項目
を書けば十分です。
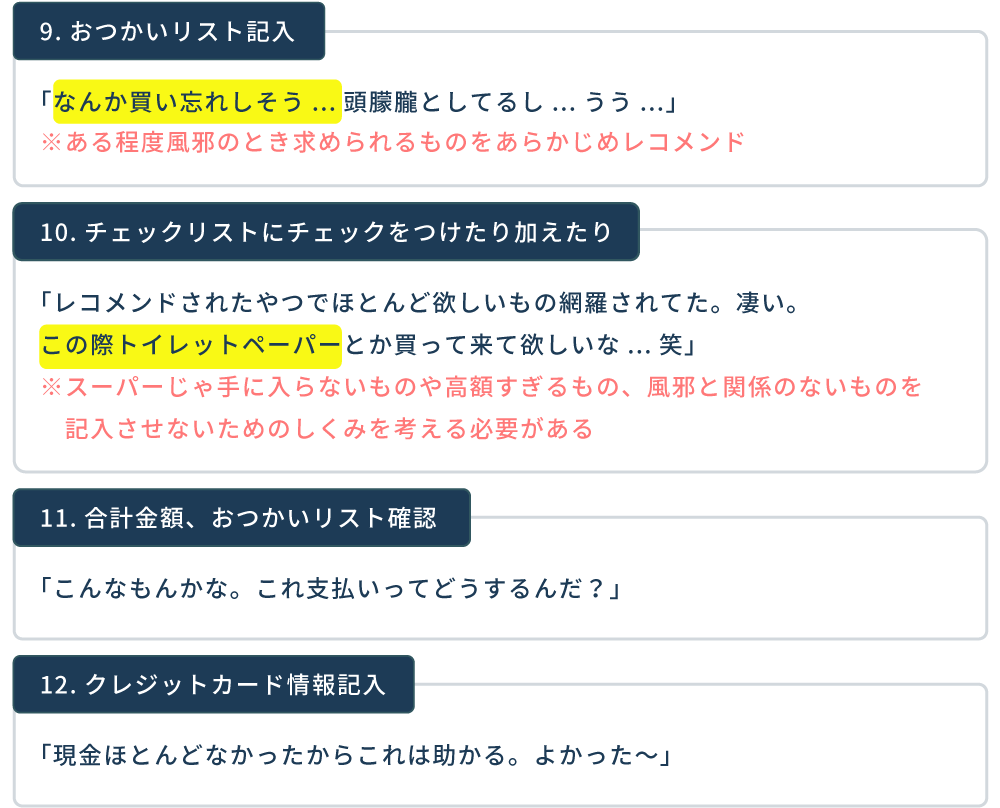
もうこれに関しては百聞は一見に如かずなので、制作した吉田元気の動向をご覧下さい。




こんな感じです。
使いにくいサービスの特徴としては、このユーザーシナリオが破綻している場合が殆どではないかと思います。
例えば、「12.クレジットカード情報記入」が「3.アプリのダウンロード完了、そして登録」の次の項目に来たとしたら、吉田元気はきっと
「まだサービス使うか迷ってるのにクレジットカードの情報記入しなきゃいけねーのかよ!だりぃ!」
と離脱する可能性が高いです。
この一連の流れを構成するのも、私ほどのユーザー思考(妄想癖)があれば容易いですが、本当に慣れの作業だと思いますのであとは個々人で経験をつむなりと、頑張ってください。
と、いうわけで今回は
・仕様
・ペルソナ設定
・ユーザーシナリオ
をざっと書かせて頂きました。
次回は
・ワイヤーフレーム制作
・プロトタイピングツールの使い方
について書こうと思います。
おしまい。
画像の上にテキストを載せたい方へ
こんばんは。
晩ご飯がコンビニのゆでたまごと納豆まきのみだったため若干元気がありませんが、今回は画像の上にテキストを載せる際視認性をあげる簡単な方法を書きます。
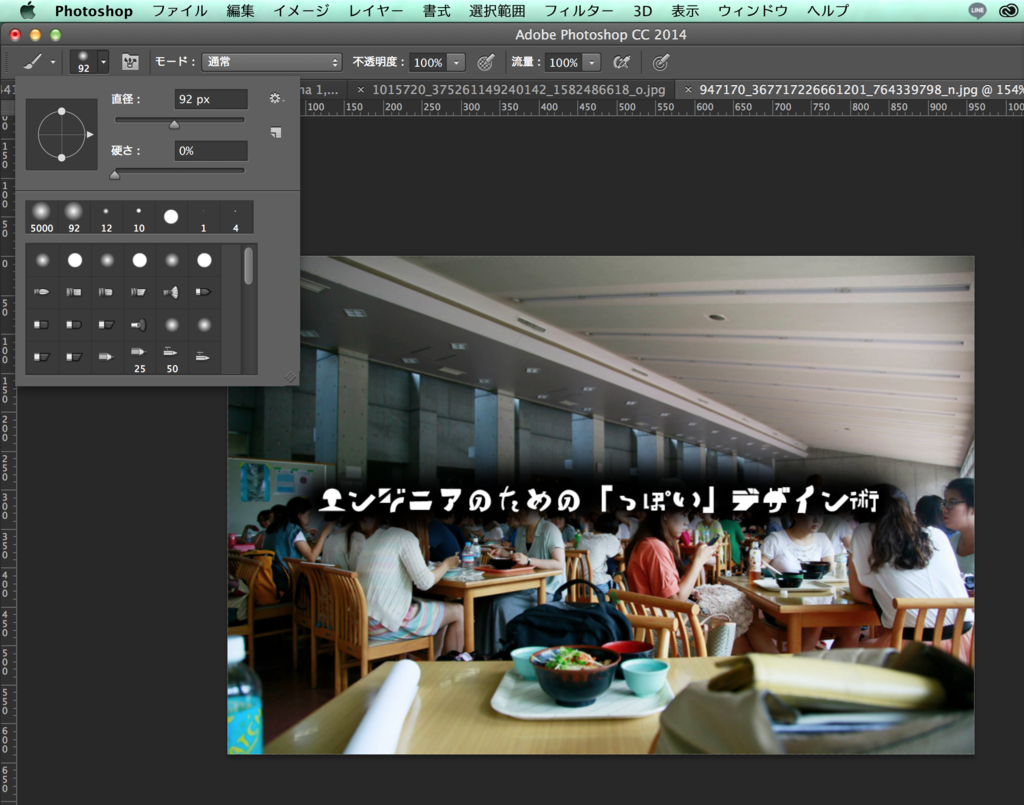
まずはただテキストを中央配置しただけの画像。

この写真は美大在学中に学食で友達がトイレから戻ってくるのを待っている時、暇つぶしに撮った1枚です。
美大生が個性的だからか、ただ単に生物が密集しているからか、はたまた選んだフォント自体が視認性が悪いのか...(あるある)
こんな時は、ブラシツールを用いて思いっきりテキストの背景をこのように塗りつぶしてみましょう。
固さは0%が背景になじみやすいので良いでしょう。

「これはいくらなんでも雑過ぎんだろ」
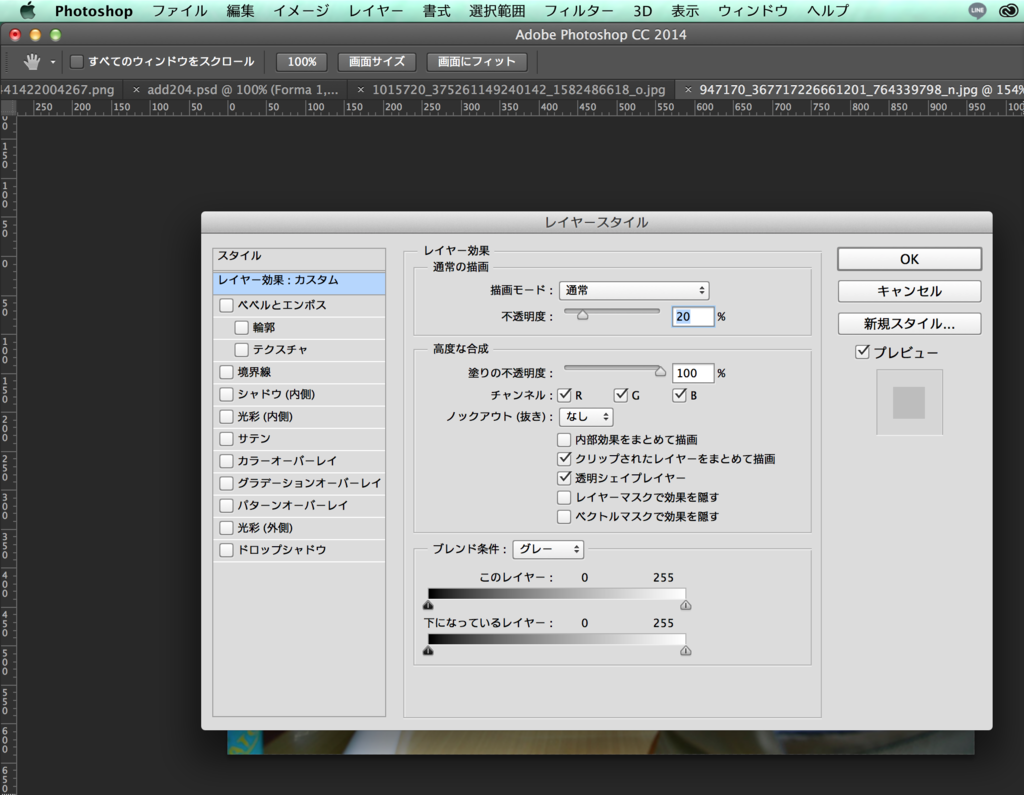
という声が聞こえてきますが、このまま終わる訳ではなく不透明度をおおよそ12~20%に変更しましょう。

こんな感じで。すると、

見えやすくなりましたね。
これは、写真になるべく影響を及ぼさない形で視認性をあげたい時に使います。
よくフォント自体にドロップシャドウをあてがう方がいますが、なんとなく色の密度の関係なのかこの方法の方が見栄え良い気がするのでおすすめです。
といいつつ、
「パワポじゃこの技つかえないよ!」
「もっと視認性あげたい!」
という方がいらっしゃると思うので、そういう方は
写真とテキストの間のレイヤーに1枚透明度20%くらいの黒い長方形を重ねてみてください。

こんな感じになります。
これも割と使います。
更に、
「なんかオシャ感がほしい」
という方は
黒でもなく白でもなく灰色の長方形レイヤーを挟んでみてください。

おレトロな感じになりますね。
あと最近よく見るのは、濃紺のレイヤーとか。

個人的には好きです。
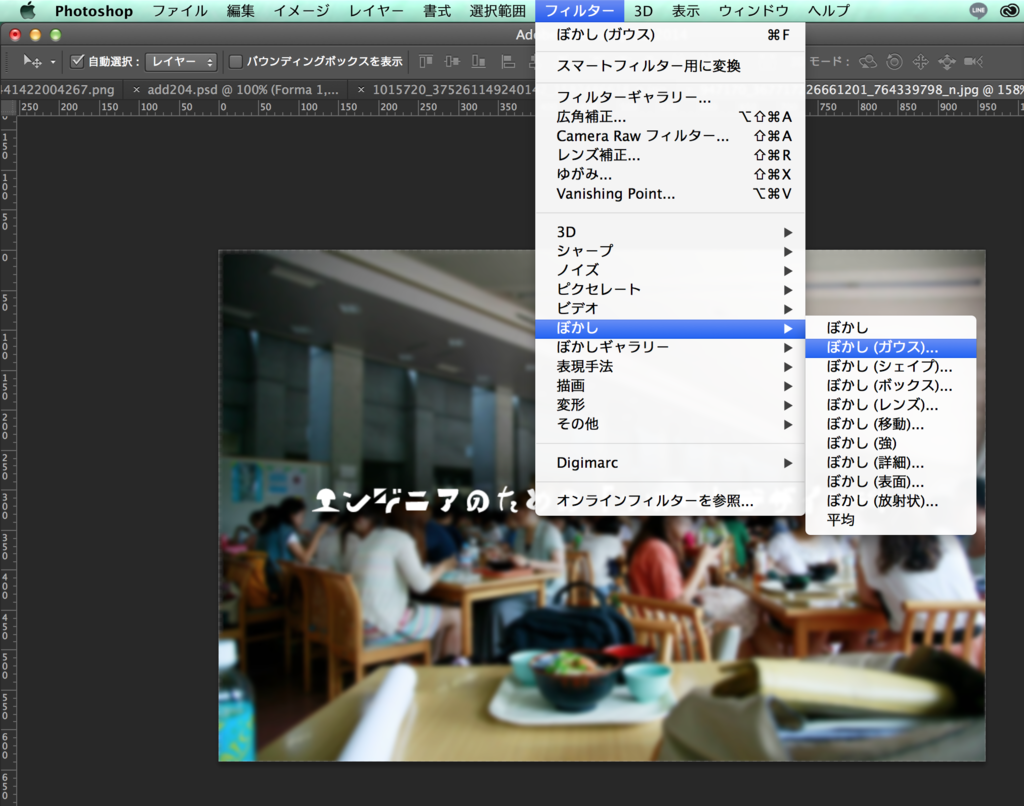
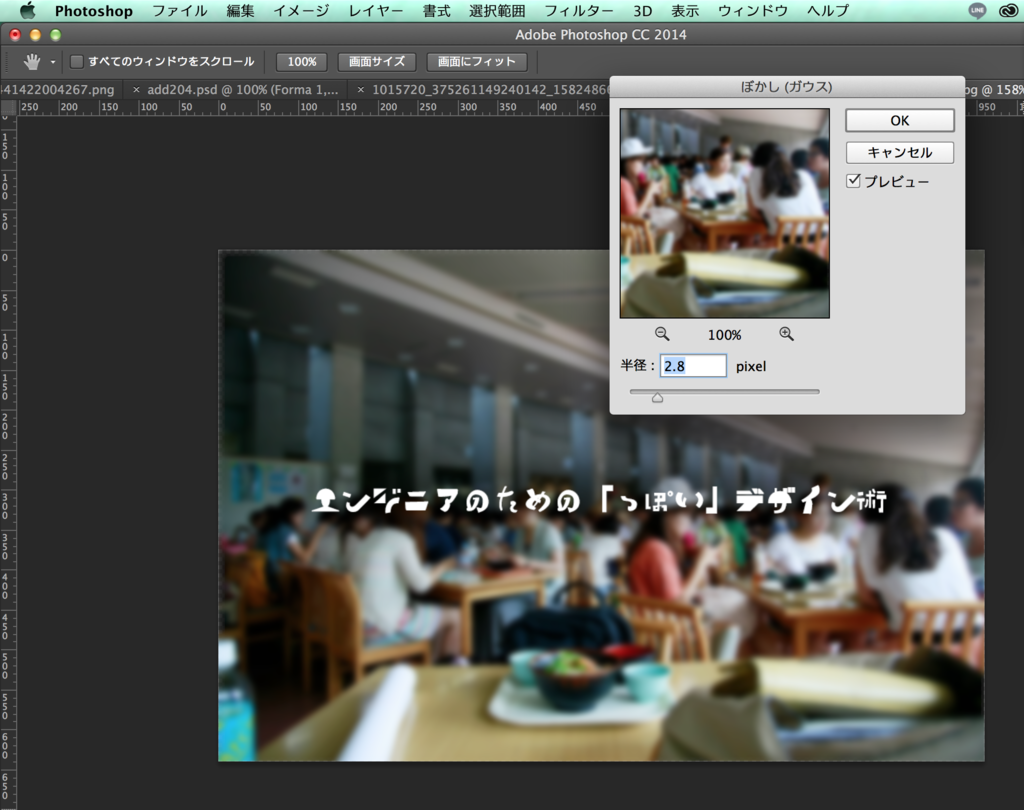
最後に割と力技ですが、ぼかし(ガウス)を使う方法があります。


うん。
こんな感じでいじった写真をサイトのトップに配置しておけば、っぽいデザインになること間違いなし。
でも...
「いっつも小出しにするからデザインの全体感がイマイチわからんちん...」
そうですよね。
と、いうことでこれまで扱って来たデザイン方法を総導入したサイトを試しに制作してみました。

はてなぶろぐの画像掲載の問題上footerまでの長い画像にすると一気に画質が落ちるので中途半端なところで切れてしまいましたが、こんな感じのものができたりできなかったりすると思います。
あとはよしなに。
おしまい。
女性向けサービスの配色にお困りの方へ
こんばんは。
今日は会社で先輩社員に「まあ寿福さんは歩かなくてもリスクですよね。存在自体がリスク」と言われましたが、
私は明日も元気に歩いて出社する予定です。
ということで、今日は先日コメントで「女性向けのカラーについてもう少し詳しく書いて欲しい」とリクエストを頂きましたので、それについて触れて行きます。

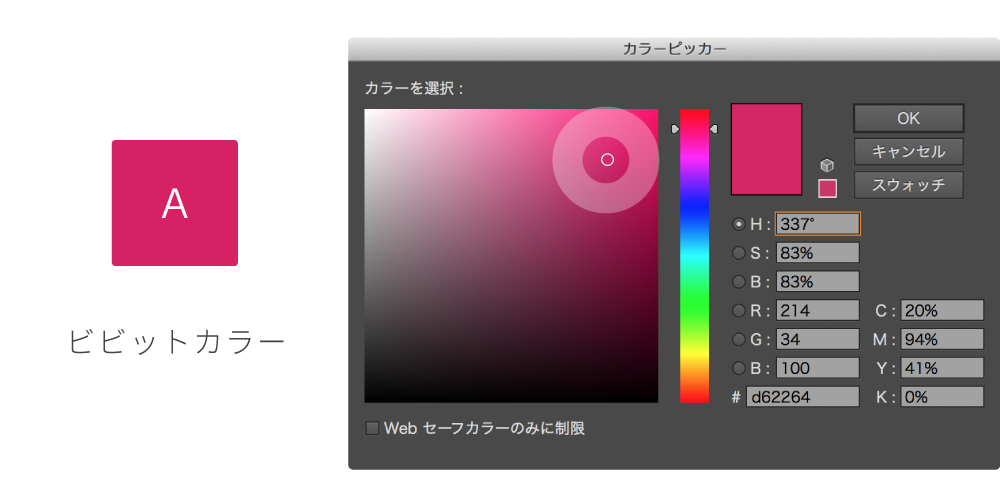
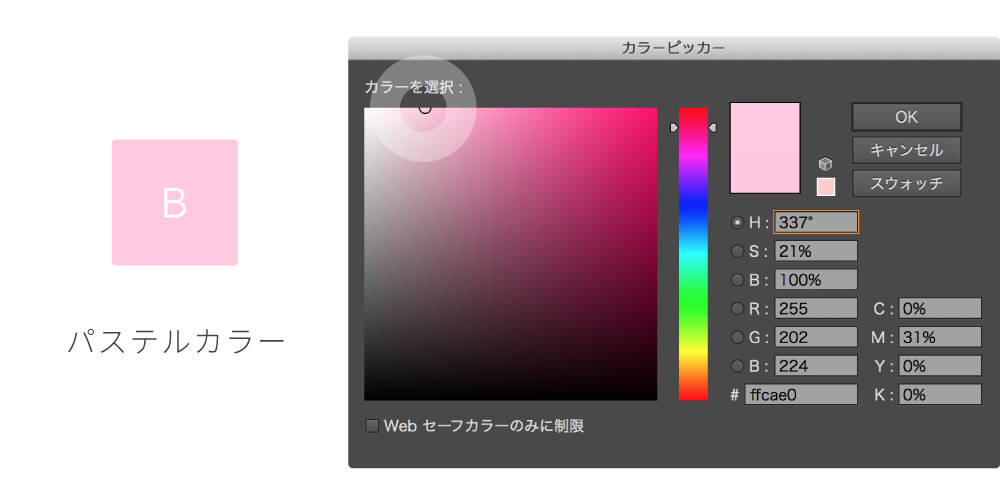
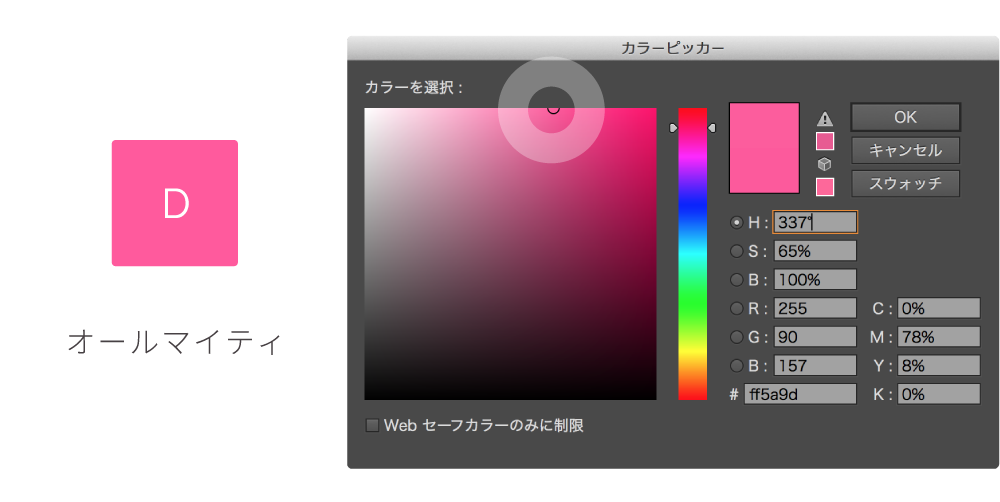
さっそく、このA,B,C,Dのピンクを大まかにジャンル分けします。

A / ビビットカラー:発色が良く、刺激的な印象

B / パステルカラー:白を多めに混ぜたふんわりとした印象

C / アースカラー:白っぽさと黒っぽさが混在し、落ち着いた印象

D / オールマイティ:よく使われる万人受けする色。勝手に命名
お気づきの方は優秀です。
こちらの4色は、Hの値が337で統一されています。
色相は一緒なのに選択する位置によって大分印象変わりますよね。
ということを念頭において頂いて、
次にこの色の印象を各女性ユーザーに搔き起こしてみました。
※最初に言っておきますが、これが正解だとは限りません。
ただ、大幅に外れているということも無いと思います。
ではビビットカラーから順に〜!

所謂「女子力が高い」女性ですね。
指の先からつま先まで抜かりが無く、化粧が濃いめな小悪魔タイプ。

こいつらはまじでマイメロが好き
まあパステル系のサービスはあんまり見ませんねー。
視認性の問題もあるかもしれません。

いつまでも女であることを決意した女性って素敵ですよね。
派手な色から遠ざかり、落ち着いた色のアイテムが多くなっていく傾向。

幅広い年代に使ってもらいたい場合や
どの世代に刺さるかリリースしてみなきゃわかんない場合は
とりあえず嫌われにくい色を使うのは大事だと思います。
大体こんな感じでしょうか。
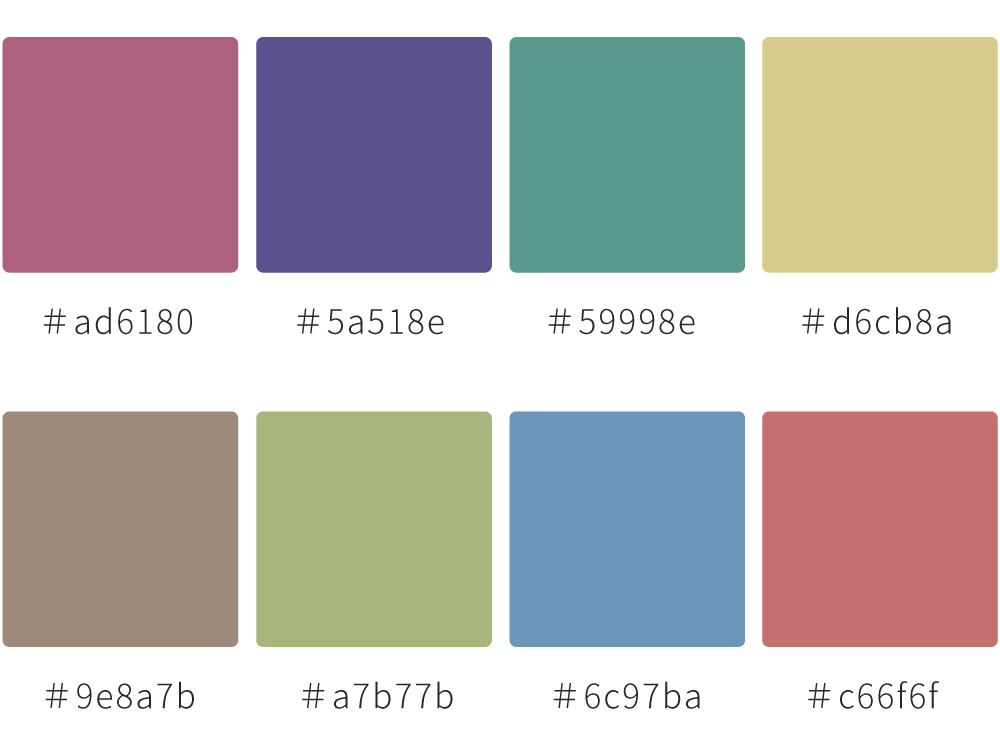
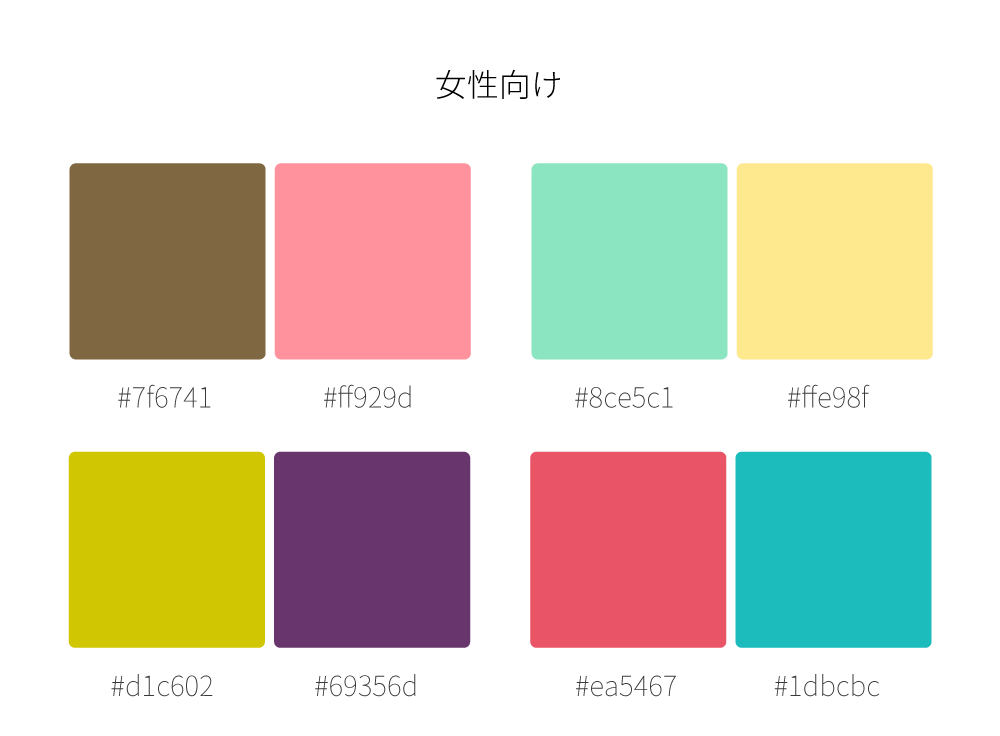
最後に各配色の手動生成カラーコードを載せておきます。
ビビットカラー

パステルカラー


オールマイティ

ちなみに、今回の写真素材は
こちらから拝借しております。
ブログで使用する程度の解像度であれば無料でゲットできるので便利です。
おしまい。
テキスト入りボタンのデザインにお困りの方へ
予想以上に沢山の方々に読んで頂けてキーボードを打つ手が震えてしまいますが、
今回はテキスト入りボタンのデザインについて書いて行きます。
(読んでくださっている方ありがとうございます!)
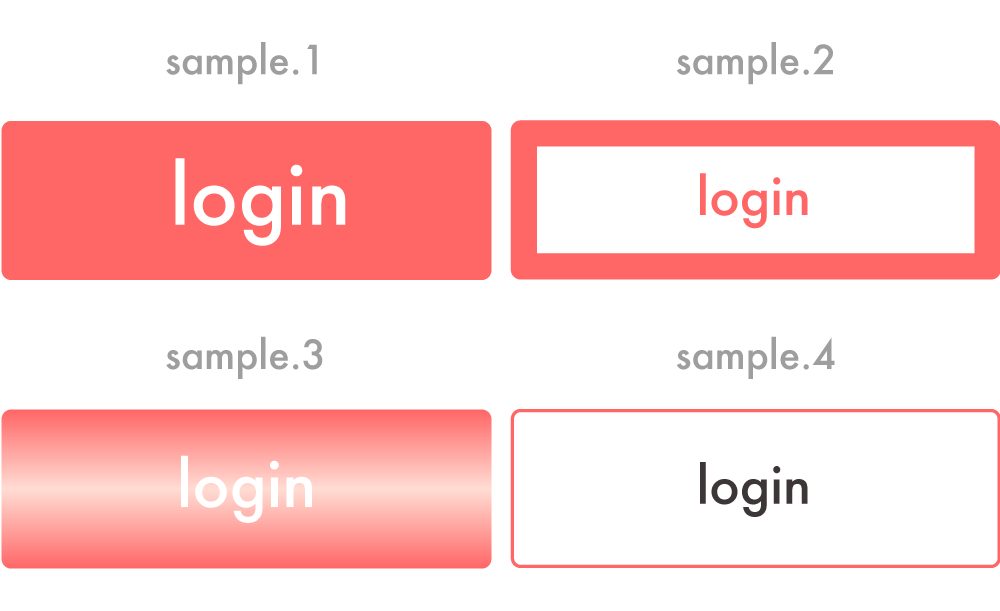
では、まずよくあるイケてないボタンのデザインを再現してみました。

こちらのボタンのデザインでイケてない点を当ててみてください。
正解は、
1. 文字サイズが大きすぎる。そしてテキストが中央配置になっていない。
2. 枠線が太すぎる。こんなデザイン見たことない。
3. 表現が古い。無駄な装飾は不要。
4. 枠線とテキストカラーが別々に設定されている。
願わくは「こんなデザイン見たことない。」という感覚を大事にして頂きたいです。
見たことないデザインに挑戦するのはやめておきましょう。
アスファルトから見たことない柄のキノコが生えていて「なんか食えそう」と手を伸ばすのと同じくらいの危険性があります。
ここで、もう条件を縛ってしまった方が制作しやすいとおもうので
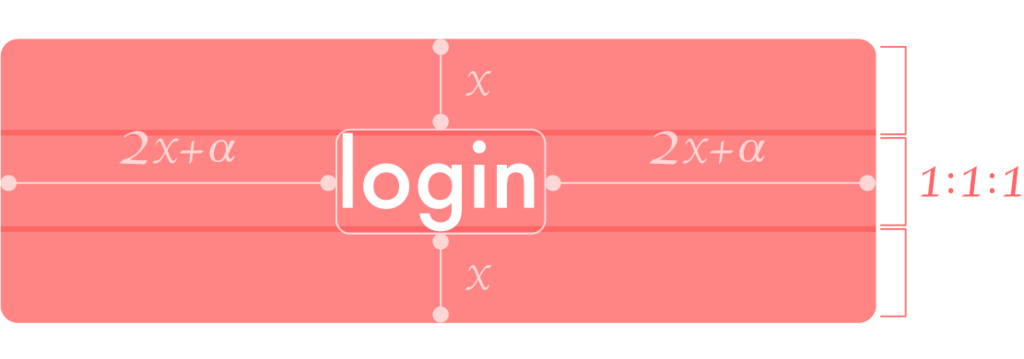
私なりに追求した結果の黄金比を公開します。

図を見ればお分かりかとは思いますが、簡単に説明すると
・上下のpaddingはテキストサイズと同じサイズ
・左右のpaddingは上下の2倍のサイズ+よしなに変更(グリッドとかある場合)
・とりあえずテキストは絶対に中央配置
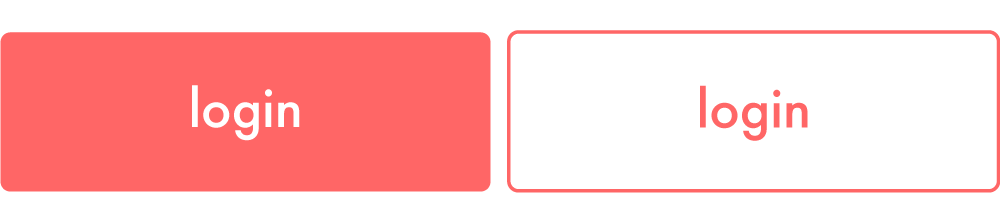
こちらを適応させるとこのようなデザインになります。

イチオシ:角丸ボタン
・角丸は4~6pxで応相談
・ゴーストボタン(右)の場合は絶対に線幅(solid)1pxにして下さい。
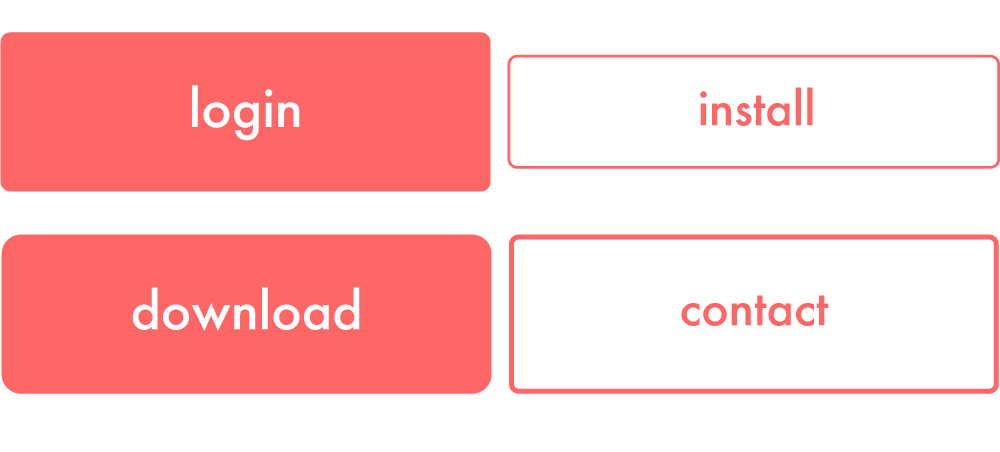
ここで、絶対にやっては行けないミスを念のため(無いとは思いますが割と高頻度で発見する)記載しておきます。

このように
・ボタンによって縦幅(あるいは横幅)のサイズが違う物が混在している
・角丸のpxが統一されていない
・solidのpxが統一されていない
等は一気にデザインの質を落とすので異性にモテたい場合は絶対にやめましょう。
「なんか今作ってるサイトに角丸ボタンあわないお...」
という方は

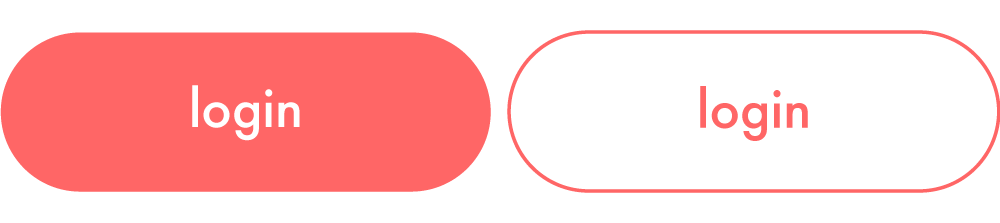
割と何にでもあう:丸ボタン
・両端は半円
・ゴーストボタン(右)の場合は絶対に線幅(solid)1pxにして下さい。
あとは、個人的にボタンっぽくないのと若干トレンドから外れかけているという理由で
あまりおすすめはしませんが

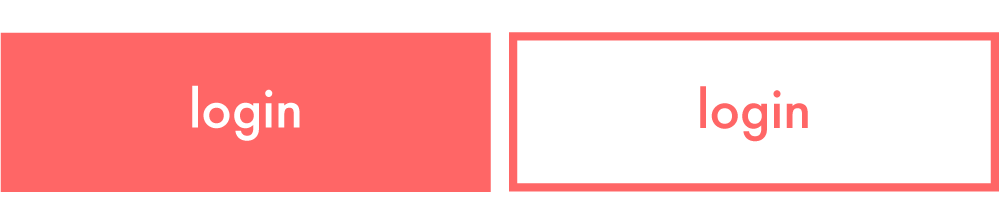
長方形ボタン
・ゴーストボタン(右)の場合は絶対に線幅(solid)4~6pxにして下さい。
こちらのボタンのみイレギュラーで、solidが1pxだと本当にボタン感なくなる(存在感が薄い)ので線幅少し太くしてあげた方が良いと思います。
ただ、こちらのボタンはhover効果にこだわる場合は
かなりおすすめです。
↑こんなやつのこと
おしまい。
テキストの扱いに困っている方へ
不眠症なのでもう一記事。
今回は
・記事タイトル
・見出し文章
・投稿日時
・コメント数
・お気に入り数
というよく一緒に扱うテキストの整理の仕方について書いて行きます。
写真素材は暗黙のフリー素材と化して10年の地元の友達です。
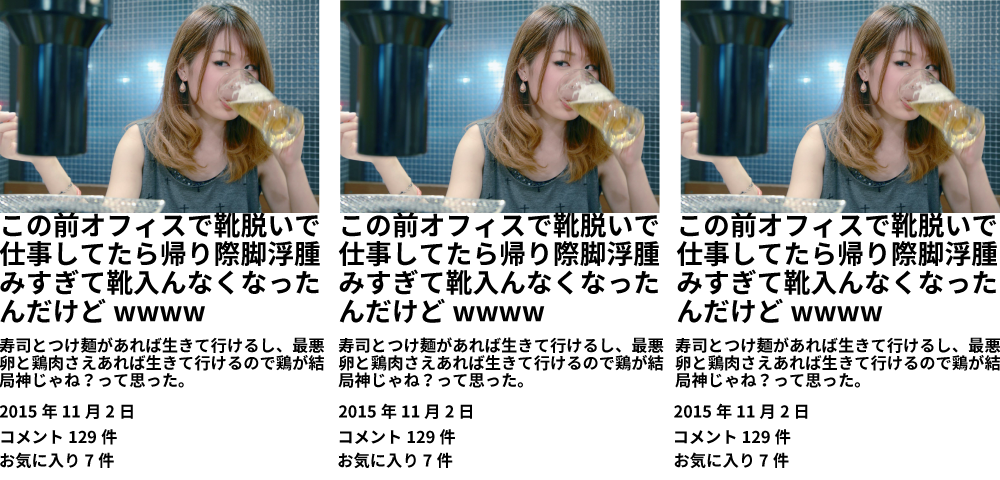
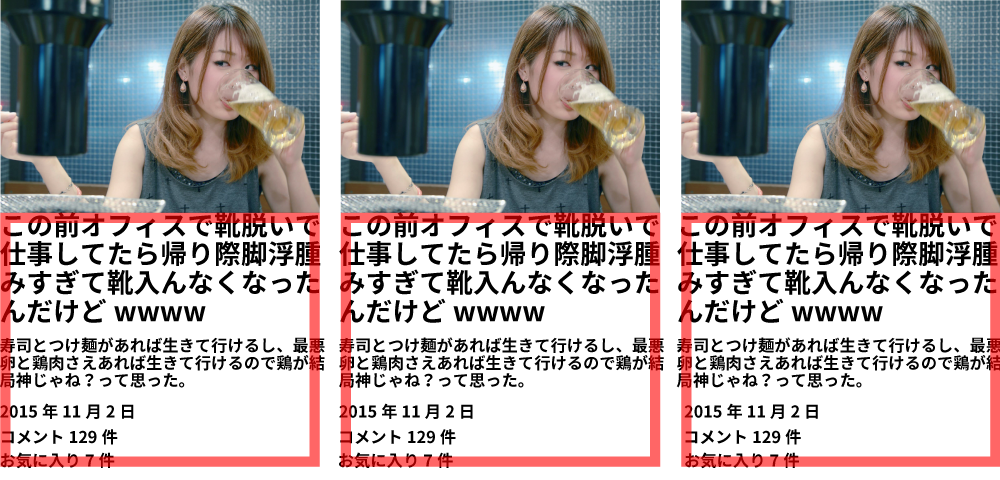
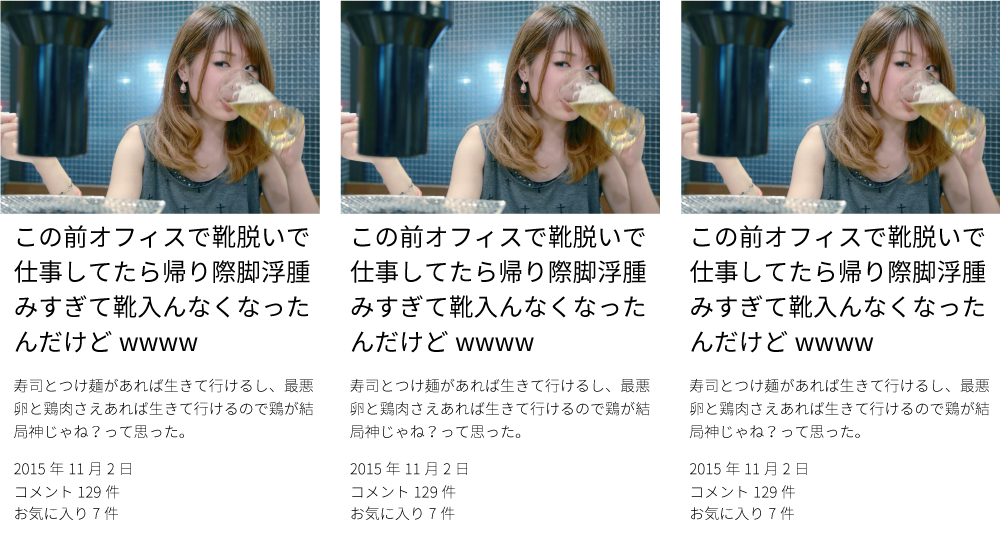
さて、まず困っている方のデザインを再現してみました。

かなり見づらいですね。
なぜ見づらいのかというと、主に2点
・文字の太さ(font-weight)が均一
・隙間(padding)が少ない
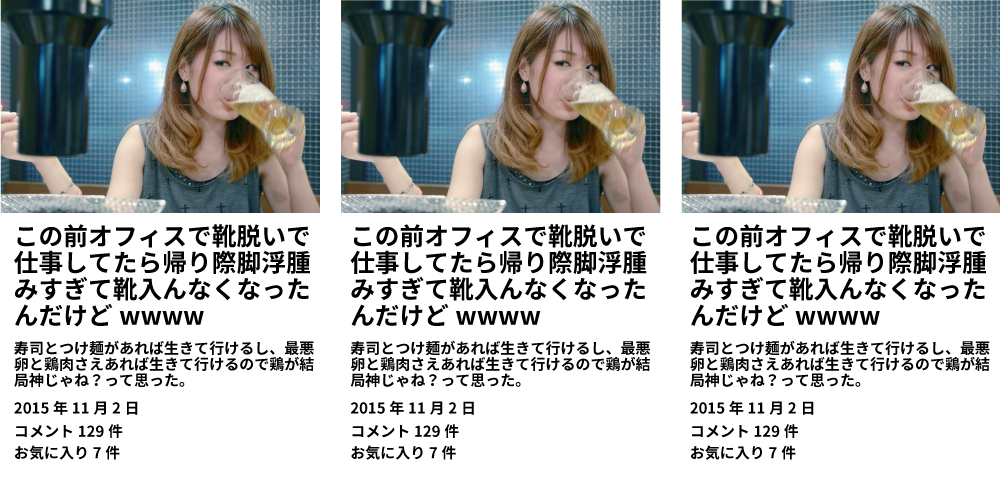
これを解決するには、

まずこの赤枠分くらいのpaddingとってみてください。

これだけで大分見え方変わると思います。
次にタイトル以外の文字のfont-weightを細くしてみてください。

お〜変わってきましたね。
続けて、これは個人の好みによりけりなのですが最近私や社会は
割とh1要素であっても細いfontを当てたりするので
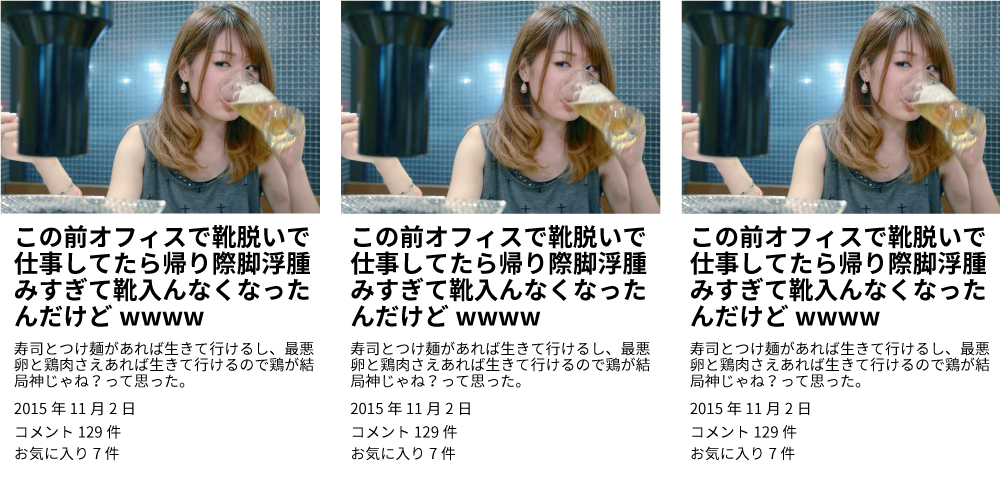
タイトルとその他要素のfont-weightを1段階ずつ下げてみましょう。

うむ。
次に美しくない点として
・行間の隙間(line-height)が狭い
私の場合はfont-sizeの1.5倍前後で微調整します。

「見やすくなって来たよ桃太郎!」
あとは、なんとなくの違和感をつぶして行く作業になります。
ここで言うところの違和感は、「なんかタイトル主張激しくね?」

最後の違和感「もうちょい情報まとめられるくね?」
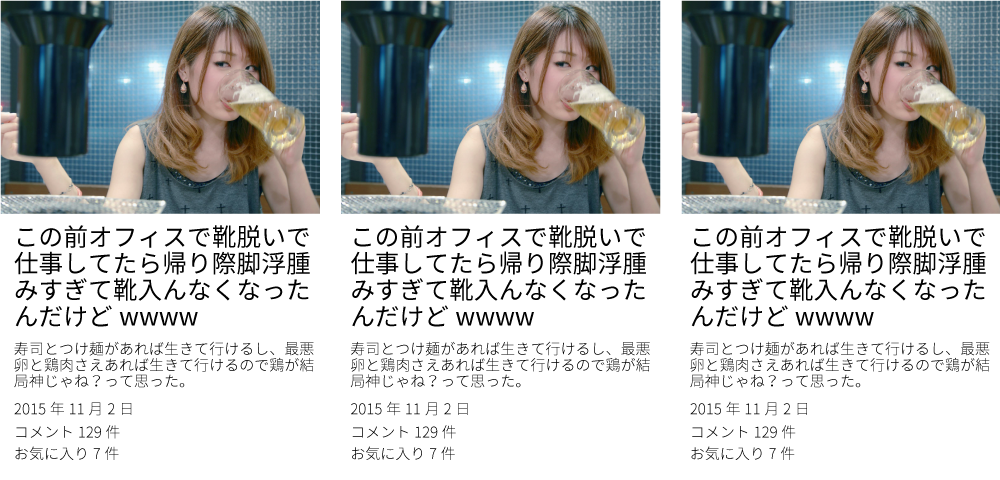
ってことで、コメントとお気に入りはテキストの変わりにアイコンにしましょう。
そして数値の部分は見出し文章よりもユーザーが気になる情報の可能性が高いので
font-weight太めがおすすめです。
と、いいつつ見出しを一番目立たせたいので他のテキストはほんのりグレーにすると
バランスよくなるお!(黒は前記事を参考してダークなメインカラーにしてね)

完成です。
・細かい強弱をつける
ということを意識しながら作れるようになれると良いかなと思います。
「ちょっ...アイコンとか軽く言うけどっ...描けないしっ...」
という方は
こちらで検索かけるといいとおもいます。
くれぐれもライセンスにはご注意を。
おしまい。
色でお困りの方へ
初めまして。都内のIT企業でデザイナーとして働いている者です。
普段は主にアプリやウェブのデザインをしています。
あだ名は「オープン&シェア」「闇属性」「歩くリスク」などがあります。
このブログ初めたきっかけとしては、
・なんとなくニーズがあるような気がした
・なんとなくブログが書きたい
・そこにパソコンがあったから
という感じです。
そしてこのブログの目的は
・一人でサービスをつくっちゃうエンジニアさんのデザイン手助け
です。
もちろんエンジニアさん以外の方にも、なんとなくイケて見える資料を作りたいとか
そういう目的で読んでいただけると嬉しいです。
前置きが長くなりましたが、最初にまず色でお困りの方向けの記事を
書いて行こうと思います。

まずカラーの割合なんですが、こんな割合にしといたら良いと思います。
4、5色で色鮮やかなサイトを作るのは危険なのでやめときましょう。
「ここは違う機能なんだ...!」
と新しい色を追加する手は今すぐ止めてください。
グレースケールなら3~4色つかってもいいのでそこでなんとかやりくりしましょう。

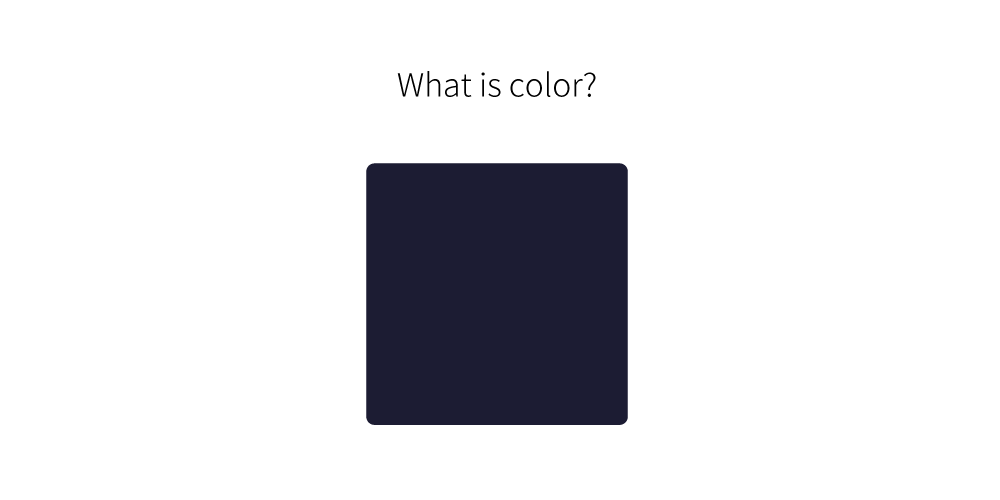
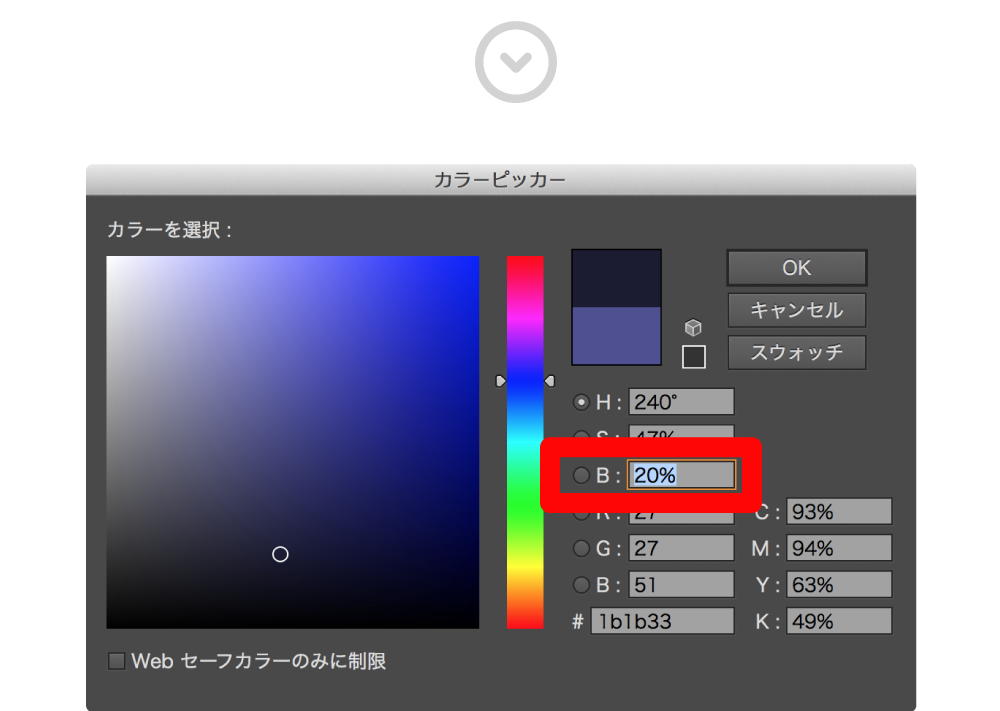
いきなりなんとなく英語で書いてみましたが、これ何色に見えますか?
「黒!」って思われた方、大学芋くらい甘いですね。
これ、実は濃い紫なんです。



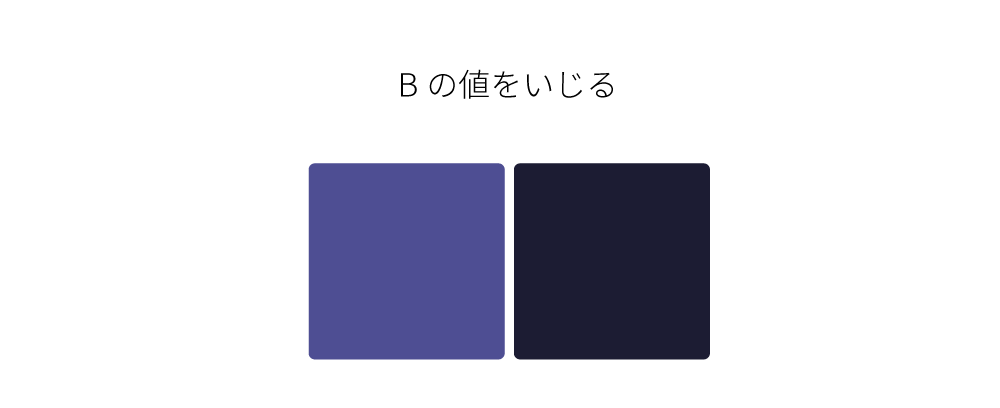
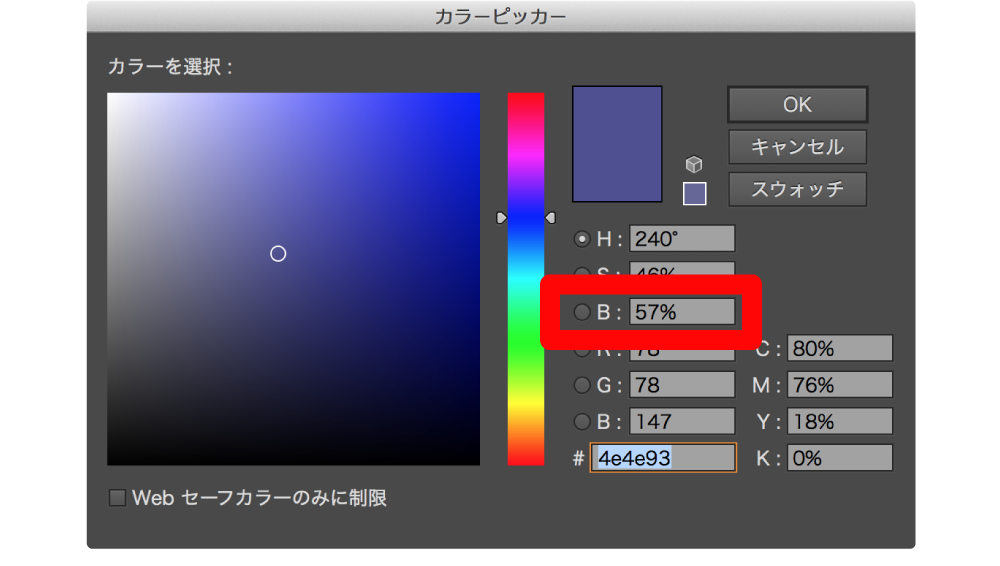
なんとなく「真っ黒」いわゆる「#000」を使用するより
メインカラーのBの値(Blackの略)をいじって黒に限りなく近いメインカラーを
文字色や背景色に使った方が馴染みいい場合が多いんでおすすめです。
と、いうわけでこれ以上文章量多くなったら続かなそうなので
こんぐらいざっくりな感じで更新して行きたいと思います。
「おい!待てよ!肝心な色の組み合わせとか、そういうの!もっと!」
って声が聞こえて来たので
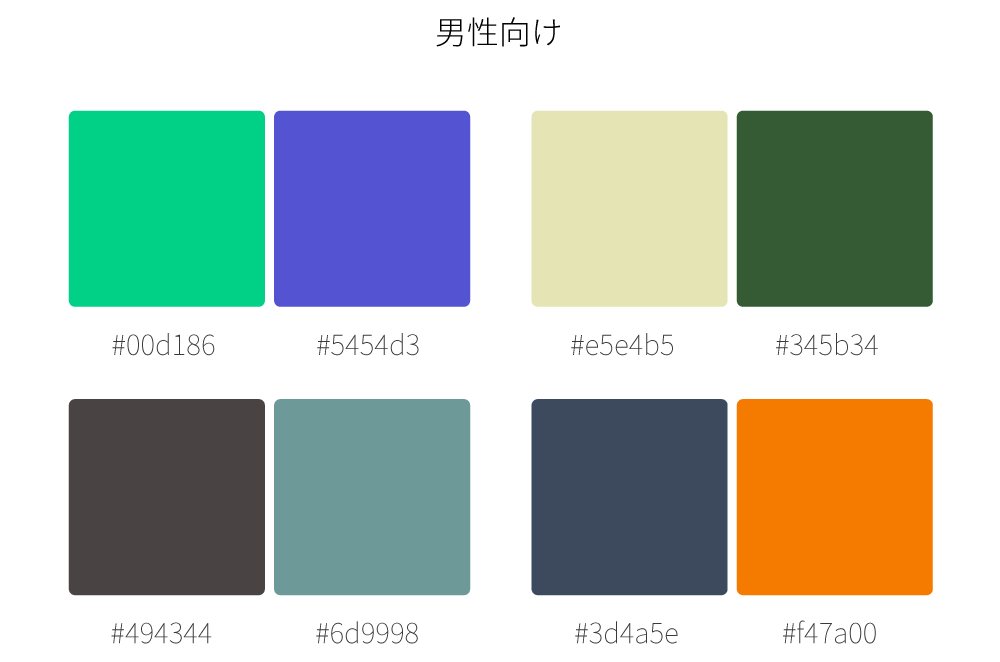
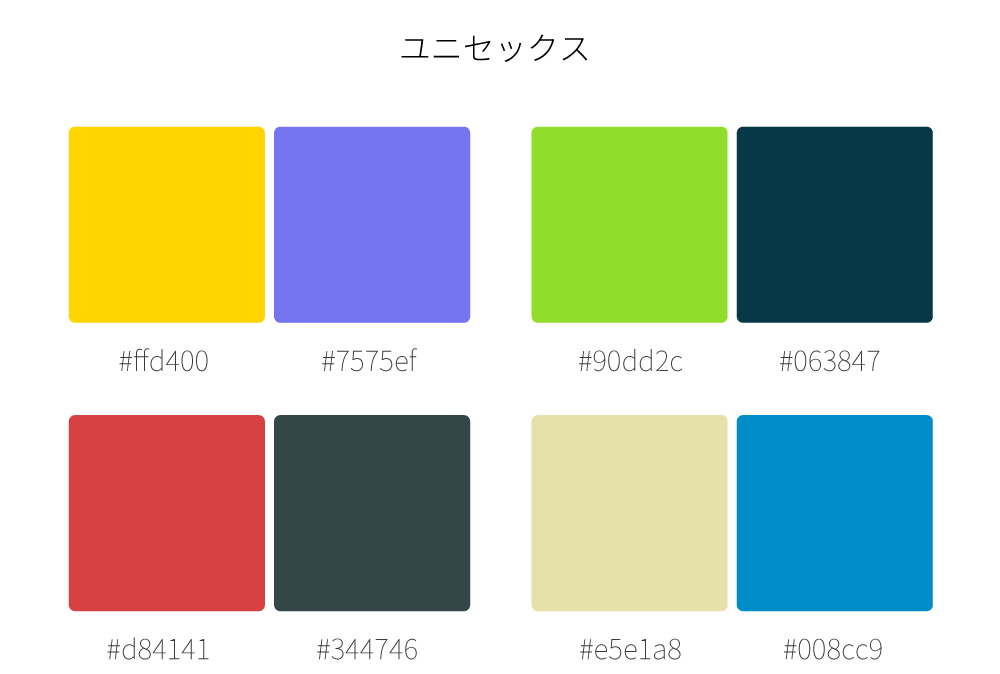
最後にざっと手動で生成したカラーコード載せときます。
迷ったときはこれ完コピしたらそれなりに見れるサイトにはなるはずです。



「なんか好きな配色なかったンゴ...」という方は
これで見つけてみてください。
おしまい。